Chart.js is an opens source JavaScript library which makes it very easy to include animated and responsive charts in your website. If you’d like to combine Chart.js with Angular there is another package which you can use: ng2-charts. Adding this package to your project gives you access to Angular directives which you can use to include charts from the Chart.js library. In the following tutorial you’ll see some practical examples of how to use the different chart types of Chart.js with the help of ng2-charts.
Initiating A New Angular Project
Let’s get started with setting up a new Angular project with Angular CLI:
$ ng new ngchart --routing
This command is downloading the default Angular project template and making sure that all dependencies are being installed.
Change into the newly created project folder:
$ cd ngchart
Installing ng2-charts And Chart.js
Now we need to make sure that the ng2-charts library and the Chart.js library is added as a dependency:
$ npm install ng2-charts
$ npm install chart.js
Having completed this step the chart.js JavaScript file needs to be added in index.html via the following script element which is placed in the body section of the HTML code:
<script src="node_modules/chart.js/src/chart.js"></script>
If you would like to take a look at the projects’ websites you can take a look at https://www.chartjs.org/ :


Adding Bootstrap
Furthermore we’re going to use some of Bootstrap’s CSS classes, so let’s install Bootstrap as well:
$ npm install bootstrap
To include Bootstrap’s CSS file make also sure to add the following line of code in styles.css:
@import '~bootstrap/dist/css/bootstrap.min.css';
Importing ChartsModule
To be able to make use of ng2-charts directives in our Angular application we need to make sure to add ChartsModule. Therefore first add the following import statement in app.module.ts:
Furthermore make sure to add ChartsModule to the imports array of the @NgModule decorator as well:
imports: [
BrowserModule,
RouterModule.forRoot(routes),
ChartsModule
],
Adding Basic HTML Structure
Let’s also add a basis HTML structure (including a tab navigation) in app.component.html:
<div class="container">
<ul class="nav nav-tabs">
<li class="nav-item">
<a class="nav-link" routerLink="/bar-chart">Bar Chart</a>
</li>
<li class="nav-item">
<a class="nav-link" routerLink="/doughnut-chart">Doughnut Chart</a>
</li>
<li class="nav-item">
<a class="nav-link" routerLink="/radar-chart">Radar Chart</a>
</li>
<li class="nav-item">
<a class="nav-link" routerLink="/pie-chart">Pie Chart</a>
</li>
</ul>
<div>
<router-outlet></router-outlet>
</div>
</div>
We’re making use of Bootstrap’s CSS classes to implement the navigation structure. Furthermore the <router-outlet> element is added as a placeholder for the routing component which is activated. The corresponding router configuration will be added to our application later on.
Bar Chart Example
Let’s implement a first example in which we’re going to implement a bar chart. In our Angular application let’s create another component:
$ ng g c my-bar-chart
This command is adding four new files to our project:
- src/app/my-bar-chart/my-bar-chart.component.html
- src/app/my-bar-chart/my-bar-chart.component.ts
- src/app/my-bar-chart/my-bar-chart.component.css
- src/app/my-bar-chart/my-bar-chart.component.spec.ts
Open my-bar-chart.component.html and replace the content of that file with the following code:
<div>
<div style="display: block">
<canvas baseChart
[datasets]="barChartData"
[labels]="barChartLabels"
[options]="barChartOptions"
[legend]="barChartLegend"
[chartType]="barChartType">
</canvas>
</div>
</div>
Here we’re using the baseChart directive which is added to a canvas element. Furthermore the attributes datasets, labels, options, legend and chartType are bound to class members which are added to the implementation of class MyBarChartComponent in my-bar-chart-component.ts:
@Component({
selector: 'app-my-bar-chart',
templateUrl: './my-bar-chart.component.html',
styleUrls: ['./my-bar-chart.component.css']
})
constructor() { }
public barChartOptions = {
scaleShowVerticalLines: false,
responsive: true
};
public barChartLabels = ['2006', '2007', '2008', '2009', '2010', '2011', '2012'];
public barChartType = 'bar';
public barChartLegend = true;
public barChartData = [
{data: [65, 59, 80, 81, 56, 55, 40], label: 'Series A'},
{data: [28, 48, 40, 19, 86, 27, 90], label: 'Series B'}
];
ngOnInit() {
}
}
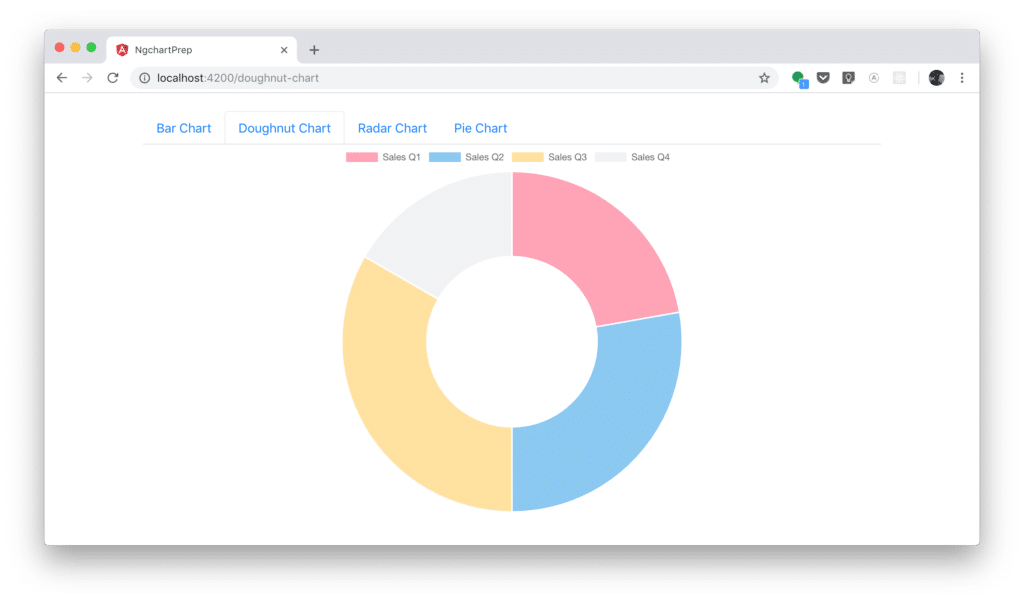
Doughnut Chart Example
Let’s create a second new component in our Angular application to see a doughnut chart example in action:
$ ng g c my-doughnut-chart
Again, the HTML code which needs to be inserted in in my-doughnut-chart.component.html:
<div style="display: block">
<canvas baseChart
[data]="doughnutChartData"
[labels]="doughnutChartLabels"
[chartType]="doughnutChartType"></canvas>
</div>
In my-doughnut-chart-component.ts the following TypeScript code needs to be inserted:
@Component({
selector: 'app-my-doughnut-chart',
templateUrl: './my-doughnut-chart.component.html',
styleUrls: ['./my-doughnut-chart.component.css']
})
public doughnutChartLabels = ['Sales Q1', 'Sales Q2', 'Sales Q3', 'Sales Q4'];
public doughnutChartData = [120, 150, 180, 90];
public doughnutChartType = 'doughnut';
constructor() { }
ngOnInit() {
}
}
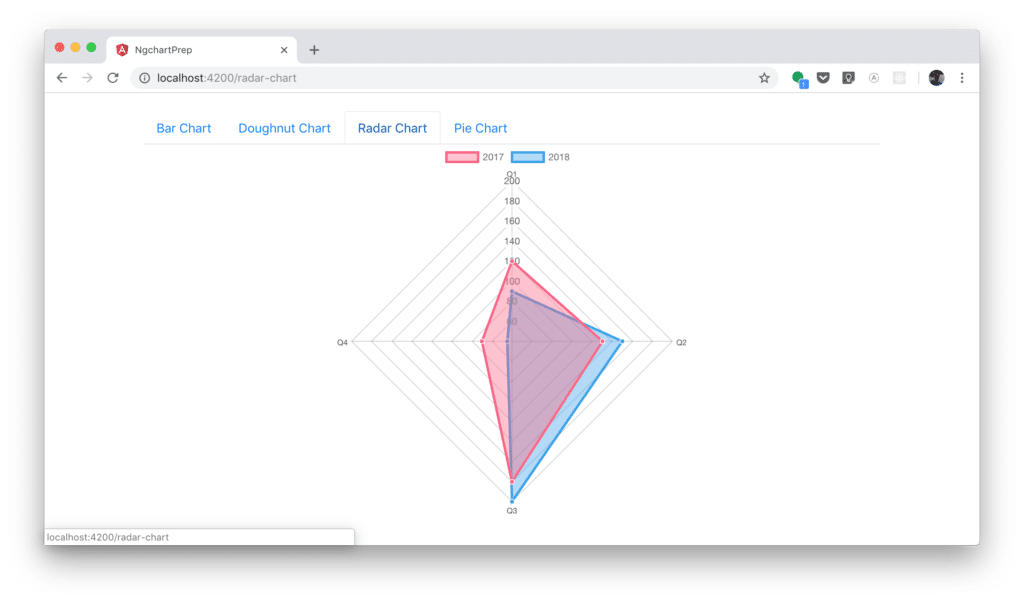
Radar Chart Example
In the third example we’re creating a radar chart example. Again we’re starting by creating a new component:
$ ng g c my-radar-chart
Here is the HTML code which needs to be inserted in my-radar-chart.component.html:
<div style="display: block">
<canvas baseChart
[datasets]="radarChartData"
[labels]="radarChartLabels"
[chartType]="radarChartType"></canvas>
</div>
And the corresponding TypeScript code in my-radar-chart.component.ts:
@Component({
selector: 'app-my-radar-chart',
templateUrl: './my-radar-chart.component.html',
styleUrls: ['./my-radar-chart.component.css']
})
public radarChartLabels = ['Q1', 'Q2', 'Q3', 'Q4'];
public radarChartData = [
{data: [120, 130, 180, 70], label: '2017'},
{data: [90, 150, 200, 45], label: '2018'}
];
public radarChartType = 'radar';
constructor() { }
ngOnInit() {
}
}
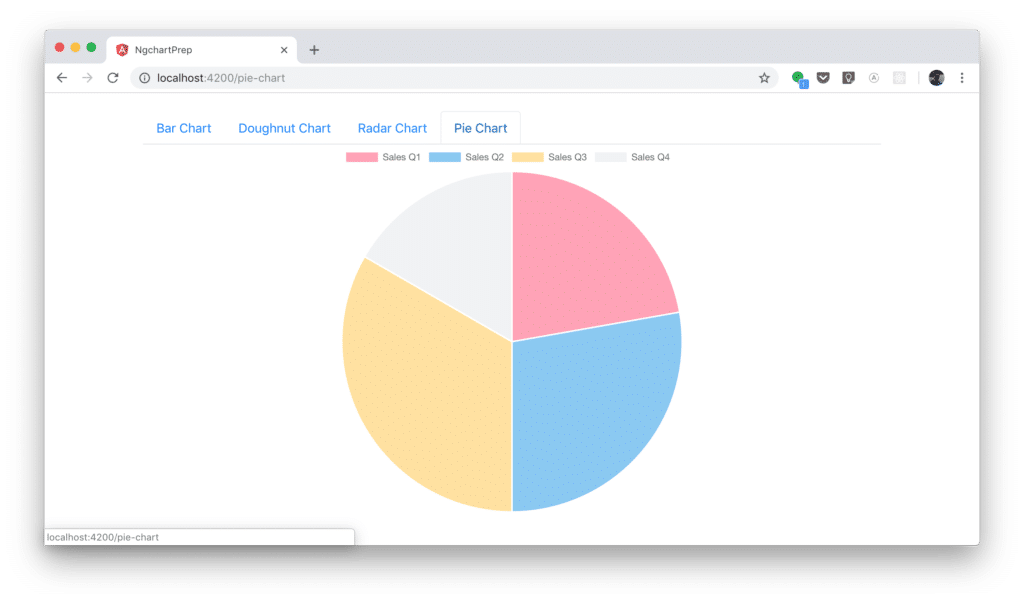
Pie Chart Example
The final component is used to add a pie chart example to our application:
$ ng g c my-pie-chart
HTML code in my-pie-chart.component.html:
<div style="display: block">
<canvas baseChart
[data]="pieChartData"
[labels]="pieChartLabels"
[chartType]="pieChartType"></canvas>
</div>
In my-pie-chart.component.ts:
@Component({
selector: 'app-my-pie-chart',
templateUrl: './my-pie-chart.component.html',
styleUrls: ['./my-pie-chart.component.css']
})
public pieChartLabels = ['Sales Q1', 'Sales Q2', 'Sales Q3', 'Sales Q4'];
public pieChartData = [120, 150, 180, 90];
public pieChartType = 'pie';
constructor() { }
ngOnInit() {
}
}
Router Configuration
Finally we need to make sure that the router configuration is in place. First of all the following import statement needs to be available in app.module.ts:
The router configuration comprises routes for our four components plus one default route which is connected to MyBarChartComponent.
const routes: Routes = [
{path: 'bar-chart', component: MyBarChartComponent},
{path: 'doughnut-chart', component: MyDoughnutChartComponent},
{path: 'radar-chart', component: MyRadarChartComponent},
{path: 'pie-chart', component: MyPieChartComponent},
{path: '**', component: MyBarChartComponent }
];
To activate the router configuration RouterModule needs to be added to the imports array in the following way:
imports: [
BrowserModule,
RouterModule.forRoot(routes),
ChartsModule
],
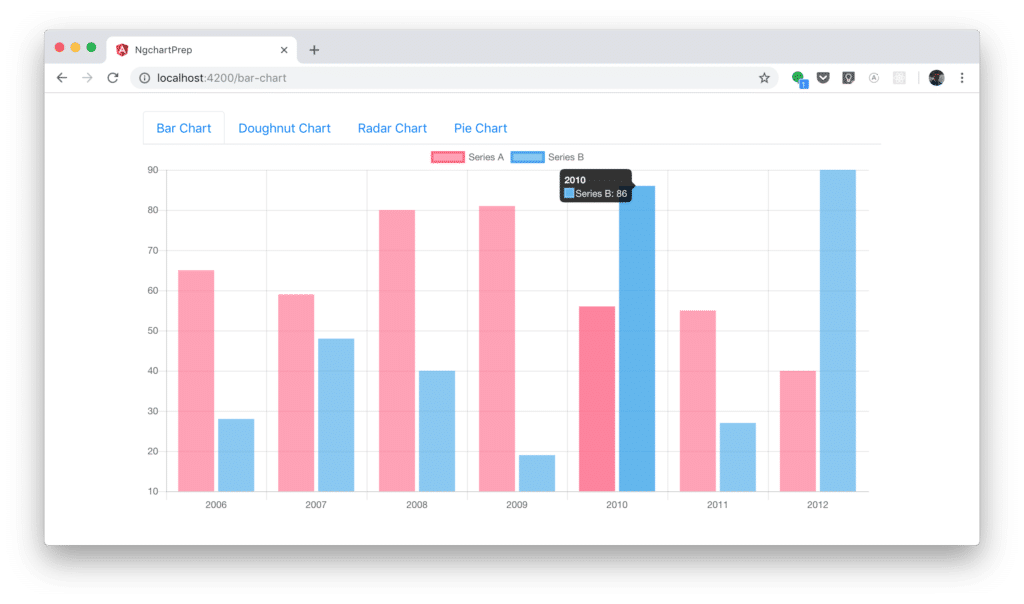
As a result you should now be able to see the following application in the browser.
Bar Chart:




Conclusion
Chart.js is one of the most popular JavaScript charting libraries available. By using Chart.js you’re able to include responsive charts in your website with ease. Combining the power of Chart.js with Angular is a very common use case. The ng2-charts library is containing Angular directives which makes it even easier to including Chart.js charts in your single-page web application.