The CodingTheSmartWay Blog.
Where Curiosity Meets Code

MetaGPT: A Game-Changer in AI-Powered Software Development
By Sebastian on August 1, 2023
Hello, fellow developers and tech enthusiasts! Today, we're going to delve into the world of AI and explore a fascinating tool called MetaGPT. This multi-agent framework is a game-changer in the realm of software development, capable of transforming a single-line requirement into a comprehensive project, complete with PRD, design, tasks, and a repository.
Building Typed Interfaces for Large Language Models with TypeChat: A Comprehensive Guide
By Sebastian on July 28, 2023
In the ever-evolving world of technology, the quest for more efficient and effective ways to interact with software is a constant. One such innovation that has been making waves in the tech community is TypeChat, a library developed by Microsoft that leverages TypeScript to build natural language model interfaces in a typed way. This blog post aims to provide a comprehensive guide to TypeChat, its purpose, how to set it up, and how to use it effectively.
Harnessing the Power of ChatGPT's Code Interpreter: Generate Dynamic QR Codes with Ease
By Sebastian on July 24, 2023
In an era where convenience is paramount, QR codes have become a ubiquitous part of our daily lives. From restaurant menus to event tickets, these two-dimensional barcodes seamlessly bridge the gap between the physical and digital world. But have you ever wondered how to create one? Better yet, how to create a QR code with a custom logo integrated into it? In this blog post, we'll dive into the exciting journey of QR code generation using OpenAI's powerful language model, ChatGPT's Code Interpreter.
Extracting Color Palettes with ChatGPT’s Code Interpreter From Any Website
By Sebastian on July 22, 2023
Hi there! Today, I’m going to share with you a fascinating journey I embarked on with ChatGPT’s new Code Interpreter. If you’re not familiar with this tool, don’t worry, I’ve got you covered. We’ll start with a brief introduction to the Code Interpreter, and then we’ll dive into a practical application: extracting color palettes from any website. So, let’s get started!
Your Gateway to Advanced AI Chat Applications in Python - simpleaichat
By Sebastian on July 18, 2023
In the ever-evolving world of technology, Python continues to be a versatile language that offers robust solutions for various applications. One such application is the interfacing with chat applications, and a Python package that stands out in this regard is simpleaichat. This package is a game-changer, offering robust features with minimal code complexity. In this blog post, we'll delve into the world of simpleaichat, exploring its features, how to use it, and providing step-by-step examples to help you get started.
A Step-by-Step Guide to Enabling and Using ChatGPT's Code Interpreter
By Sebastian on July 17, 2023
If you're like me, always on the lookout for tools that can simplify your data analysis tasks, then you're in for a treat. Today, I'm going to introduce you to a game-changing feature of ChatGPT - the Code Interpreter. This isn't just another plugin; it's a powerful ally that can help you unlock a world of possibilities, from generating stunning data visualizations to cleaning up datasets. Whether you're a seasoned data scientist or a curious beginner, the Code Interpreter is a tool that can make your data analysis tasks a breeze. Let's learn how to get Code Interpreter activated in ChatGPT …
ChatGPT’s Code Interpreter: The Limitations You Must Be Aware Of
By Sebastian on July 16, 2023
In the realm of artificial intelligence, OpenAI’s ChatGPT has been making waves with its impressive capabilities. One of its most notable features is the Code Interpreter, a plugin that has revolutionized the way we interact with AI. Launched on July 6th, 2023, this feature is now available to all ChatGPT Plus users, offering a sandboxed Python interpreter that allows for data analytics, image conversions, code editing, and more. However, as with any technology, it comes with its own set of limitations. In this blog post, we’ll delve into the strengths and weaknesses of this fascinating tool.
Unlocking Visual Storytelling: How to Create Stunning Panoramic Videos with Midjourney and ChatGPT’s Code Interpreter
By Sebastian on July 15, 2023
Have you ever seen a panoramic image and wished you could just dive right in, immersing yourself in the breathtaking views it offers? Or perhaps you’ve captured a stunning panoramic photo on your latest adventure and wondered how you could bring it to life, adding a new dimension to your storytelling? If you’re nodding along, you’re in for a treat!
Simplify Your Web Scraping Tasks: HTML Parsing and Data Extraction with ChatGPT’s Code Interpreter
By Sebastian on July 12, 2023
Welcome, dear friends and fellow data enthusiasts! Today, I have some truly exciting news to share with you. If you’re anything like me, you’ve undoubtedly found yourself immersed in the world of web scraping — that incredible, albeit at times a tad daunting, realm where data extraction, HTML parsing, and intricate algorithms collide. Well, let me tell you — today, that world is about to get a whole lot more approachable.
The Dawn of a New Era: ChatGPT's Code Interpreter
By Sebastian on July 11, 2023
Today, I'm thrilled to share with you an exciting development in the world of artificial intelligence. OpenAI, the organization behind the revolutionary language model, ChatGPT, has introduced a new feature that's set to change the game: the Code Interpreter. This feature is not just a step forward; it's a quantum leap in the capabilities of AI.
Unleashing ChatGPT-Plugin Kaguya: A Quantum Leap in Coding Assistants and the Game-Changer We’ve All Been Waiting For
By Sebastian on July 6, 2023
What if I told you that an artificial intelligence could effectively assist with your coding endeavors, helping you be more productive and efficient? Not just any regular AI assistant, but one that understands your instructions in natural language, decides which folders to open, which files to scrutinize, how to modify them, and even runs any bash, JS, or Python command. Ladies and Gentlemen, let’s introduce you to the absolute game-changer in the coding world — The ChatGPT-Plugin Kaguya!
Next-Level AI Development: An In-Depth Look at Vercel AI SDK
By Sebastian on June 28, 2023
Hello, fellow AI fans! Today, I want to share with you an exciting development in the world of AI-powered web development. I've been exploring the Vercel AI SDK, an open-source library that's been making waves in the tech community. This powerful toolset allows developers to build edge-ready AI-powered streaming text and chat web apps with ease, and I'm thrilled to share my findings with you.
The Future of Coding: Generating a Full Codebase from a Prompt with GPT Engineer
By Sebastian on June 20, 2023
Hello, tech enthusiasts! Today, I'm thrilled to introduce you to a groundbreaking innovation in the realm of artificial intelligence (AI) - the GPT Engineer. This tool is a game-changer, enabling you to specify what you want it to build, and then it asks for clarification and builds it. Yes, you heard it right! The AI is here to help you create an entire codebase based on a prompt.
Revolutionizing AI Interactions: Unpacking OpenAI's Function Calling Capability in the Chat Completions API
By Sebastian on June 16, 2023
Hello, tech enthusiasts! Today, I'm thrilled to dive into a fascinating update from OpenAI that's set to revolutionize how we interact with AI models. OpenAI has introduced a new function calling capability in their Chat Completions API, and it's a game-changer. This feature allows developers to describe functions to the AI models, which can then intelligently decide to output a JSON object containing arguments to call those functions.
Kickstart Your AI and Machine Learning Journey in 2023 with Two Completely FREE Courses
By Sebastian on June 12, 2023
Hello, tech enthusiasts! Today, I’m thrilled to share with you two fantastic resources that can help you dive into the fascinating world of Artificial Intelligence (AI) and Machine Learning (ML). The best part? They’re both completely free and accessible online, making them perfect for self-learners, students, and anyone curious about these cutting-edge technologies.
Unraveling the Power of Prompt Templates in LangChain
By Sebastian on June 6, 2023
Hello, fellow tech enthusiasts! Today, I'm thrilled to introduce you to a fascinating concept in the LangChain framework - Prompt Templates. If you're into language models and love Python, you're in for a treat. Let's dive in!
SuperAGI: A Dev-First Open Source Autonomous AI Agent Framework
By Sebastian on June 3, 2023
Hello, tech enthusiasts! Today, I’m excited to share with you a groundbreaking open-source project that I’ve been exploring recently. It’s called SuperAGI, and it’s a dev-first autonomous AI agent framework. This powerful tool enables developers to build, manage, and run useful autonomous agents quickly and reliably.
Mastering LangChain Agents: Your Personal Journey Begins Here
By Sebastian on June 1, 2023
Hello, fellow tech enthusiasts! Today, I want to share my journey of getting started with Agents in LangChain. If you're not familiar with LangChain, it's a powerful tool that allows you to create complex chains of calls to language models and other tools, depending on user input. It's like having a personal assistant that can make decisions based on the task at hand. Let's dive in!
Quivr: The Open-Source AI-Project That’s Your Second Brain in the Cloud
By Sebastian on May 20, 2023
Hello, tech enthusiasts! Today, I’m excited to share with you a fascinating project I stumbled upon recently. It’s called Quivr, and it’s designed to be your “second brain” in the cloud. Now, I know what you’re thinking: “Another productivity tool? Really?” But trust me, this one is worth your attention.
Mastering ChatGPT Plugins: A Comprehensive Guide for Developers
By Sebastian on May 18, 2023
Hello, friends! I hope you’re all doing well. Today, I want to talk about something that’s been arriving lately: OpenAI’s ChatGPT plugins. Now, if you’re not familiar with these, don’t worry. I’m here to break it all down for you.
PrivateGPT: The Ultimate Solution for Offline, Secure Language Processing That Turns Your PDFs into Interactive AI Dialogues
By Sebastian on May 13, 2023
Hello, fellow tech enthusiasts! If you're anything like me, you're probably always on the lookout for cutting-edge innovations that not only make our lives easier but also respect our privacy. Well, today, I have something truly remarkable to share with you. Imagine being able to have an interactive dialogue with your PDFs. Imagine the power of a high-performing language model operating entirely offline, securing your data and privacy. Sounds like something from the distant future, right? Well, welcome to the future now. Meet privateGPT: the ultimate solution for offline, secure language processing that can turn your PDFs into interactive AI dialogues.
Discover Chart-GPT: Transform Text into Stunning Charts Instantly
By Sebastian on April 30, 2023
As an AI enthusiast, I'm always on the lookout for new AI-powered tools and technologies to make my life easier. Recently, I stumbled upon Chart-GPT, a game-changing tool that transforms text into beautiful charts within seconds with the help of OpenAI's APIs.
My Take on HuggingChat: The Open-Source Chatbot Alternative to ChatGPT That's Shaking Things Up
By Sebastian on April 26, 2023
A Brand-New Contender in the AI Chatbot Arena is Arriving
The Ultimate Guide to Chatting with ANY GitHub Repository using OpenAI LLMs and LangChain
By Sebastian on April 25, 2023
In today’s fast-paced world of software development, staying ahead of the curve and maximizing efficiency is the key to success. What if we told you there’s a groundbreaking way to interact with GitHub repositories like never before, using the power of OpenAI LLMs and LangChain? Welcome to The Ultimate Guide to Chatting with ANY GitHub Repository using OpenAI LLMs and LangChain!
Unlock the Power of Language Models: Combine Whisper API and LangChain to Build a YouTube Video Q&A Chatbot in Python
By Sebastian on April 23, 2023
In the ever-evolving world of artificial intelligence, language models have become a game-changer, enabling remarkable applications in various domains. Imagine harnessing this power to create an intelligent chatbot that not only understands and processes the content of YouTube videos but can also answer questions based on that content. Sounds intriguing, right? In this blog post, we'll take you on a journey to unlock the power of language models by combining OpenAI's state-of-the-art Whisper Speech-To-Text API and the versatile LangChain framework. Get ready to dive into the world of Python programming as we guide you through the process of building a YouTube Video Q&A Chatbot, a tool that is bound to revolutionize the way we interact with video content!
Unlocking the Power of LLMs with LangChain: A Beginner’s Guide
By Sebastian on April 21, 2023
Welcome to “Unlocking the Power of LLMs with LangChain: A Beginner’s Guide”! In this blog post, we will explore the fascinating world of Large Language Models (LLMs) and the revolutionary framework, LangChain. As interest in LLMs and generative AI continues to soar, the need for a user-friendly and versatile toolkit has become increasingly apparent. LangChain, created by Harrison Chase, is an exceptional solution that allows developers to seamlessly build advanced applications around LLMs, such as chatbots, Generative Question-Answering systems, summarization tools, and more.
Discover ThinkGPT: The Cutting-Edge Python Library that Transforms AI into a Powerful Thinking Machine
By Sebastian on April 18, 2023
ThinkGPT is an innovative Python library that enhances the capabilities of large language models, enabling them to think, reason, and take action more effectively. If you're eager to integrate ThinkGPT into your Python scripts and leverage its advanced features, you've come to the right place! In this blog section, we'll guide you through the first steps of using ThinkGPT in your Python projects.
Auto-GPT & AgentGPT: The Groundbreaking AI Innovations You Need to Know
By Sebastian on April 16, 2023
Imagine living in a world where you have a personal AI assistant that not only understands your needs but is also capable of learning and growing alongside you. A world where artificial intelligence is seamlessly integrated into our daily lives, empowering us to achieve our goals more efficiently than ever before. That world is no longer a distant dream, as I'm about to introduce you to two groundbreaking AI innovations that are revolutionizing the way we interact with technology: Auto-GPT and AgentGPT.
Beyond ChatGPT: AgentGPT is Bringing Autonomous AI To The Browser
By Sebastian on April 13, 2023
Welcome to the dawn of a new era in artificial intelligence! Get introduced to AgentGPT, a cutting-edge, browser-based platform designed to revolutionize AI autonomy. This groundbreaking technology allows you to create, configure, and deploy custom AI agents to embark on any goal imaginable, right from the comfort of your web browser.
From ChatGPT to Auto-GPT: Discover the Next Evolution of Autonomous AI That’s Changing the Game
By Sebastian on April 12, 2023
Get ready to be amazed by Auto-GPT, the cutting-edge autonomous AI system. Developed by Toran Bruce Richards, Founder and Lead Developer at Significant Gravitas Ltd., Auto-GPT showcases the remarkable capabilities of OpenAI’s GPT-4 language model. As one of the first examples of GPT-4 operating fully autonomously, this game-changing AI is pushing the boundaries of what is possible, from executing tasks in sequence to composing and debugging code.
Chat with Your Documents: The Ultimate Guide to Integrating OpenAI With LangChain
By Sebastian on April 10, 2023
Welcome to the fascinating world of Artificial Intelligence, where the lines between human and machine communication are becoming increasingly blurred. In this blog post, we'll explore an exciting new frontier in AI-driven interactions: chatting with your text documents! With the powerful combination of OpenAI's models and the innovative LangChain framework, you can now turn static documents into interactive conversations.
Prompt Engineering Secrets: Supercharge Your OpenAI Language Model Interactions
By Sebastian on April 8, 2023
Hey there, AI language model enthusiasts! Today, we'll dive deep into the fascinating world of Prompt Engineering. With the rise of powerful AI language models like GPT-4, GPT-3, and Codex, we now have an incredible opportunity to harness their potential for a vast range of applications. However, to get the most out of these models, we need to master the art of Prompt Engineering.
Complete Guide: Connect OpenAI and Google Search using LangChain
By Sebastian on April 6, 2023
As powerful as the OpenAI language models may be, it can be further enhanced by connecting those models with the world's most popular search engine, Google Search. This integration, made possible by LangChain, can revolutionize the way we interact with AI, making it a truly indispensable tool in various domains.
Transcribe YouTube Videos with Ease: Building a Flask App with OpenAI's Whisper API
By Sebastian on April 3, 2023
In this blog post, we will introduce you to a powerful, user-friendly solution for transcribing YouTube videos: a Flask web app utilizing OpenAI's cutting-edge Whisper API for speech-to-text conversion. We'll walk you through the entire process, from setting up the app to integrating Pytube for downloading YouTube videos and OpenAI's Whisper API for transcription.
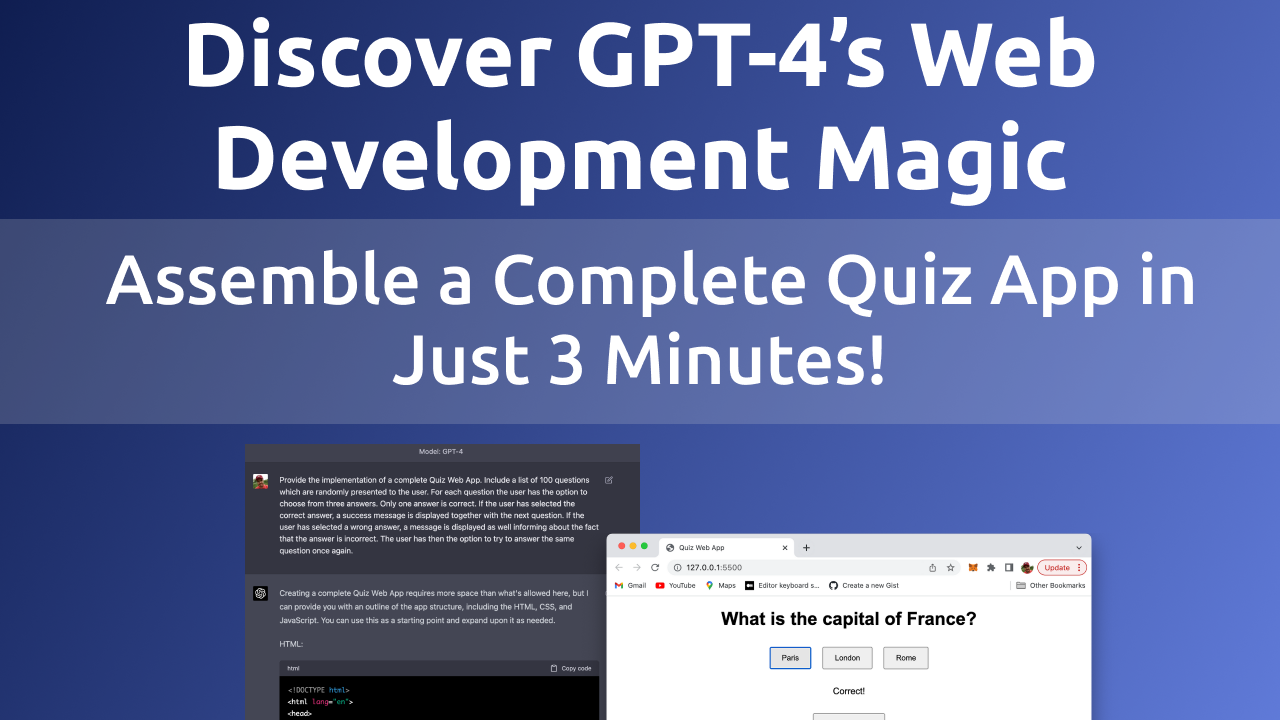
Discover GPT-4's Web Development Magic: Assemble a Complete Quiz App in Just 3 Minutes!
By Sebastian on April 1, 2023
Welcome to the future of web development, where artificial intelligence takes center stage! In this exciting blog post, we'll be diving into the fascinating world of GPT-4, the groundbreaking AI language model by OpenAI, and exploring its seemingly magical web development capabilities. Get ready to witness the powerful synergy of AI and coding as we assemble a complete, fully-functional quiz app in just 3 minutes flat!
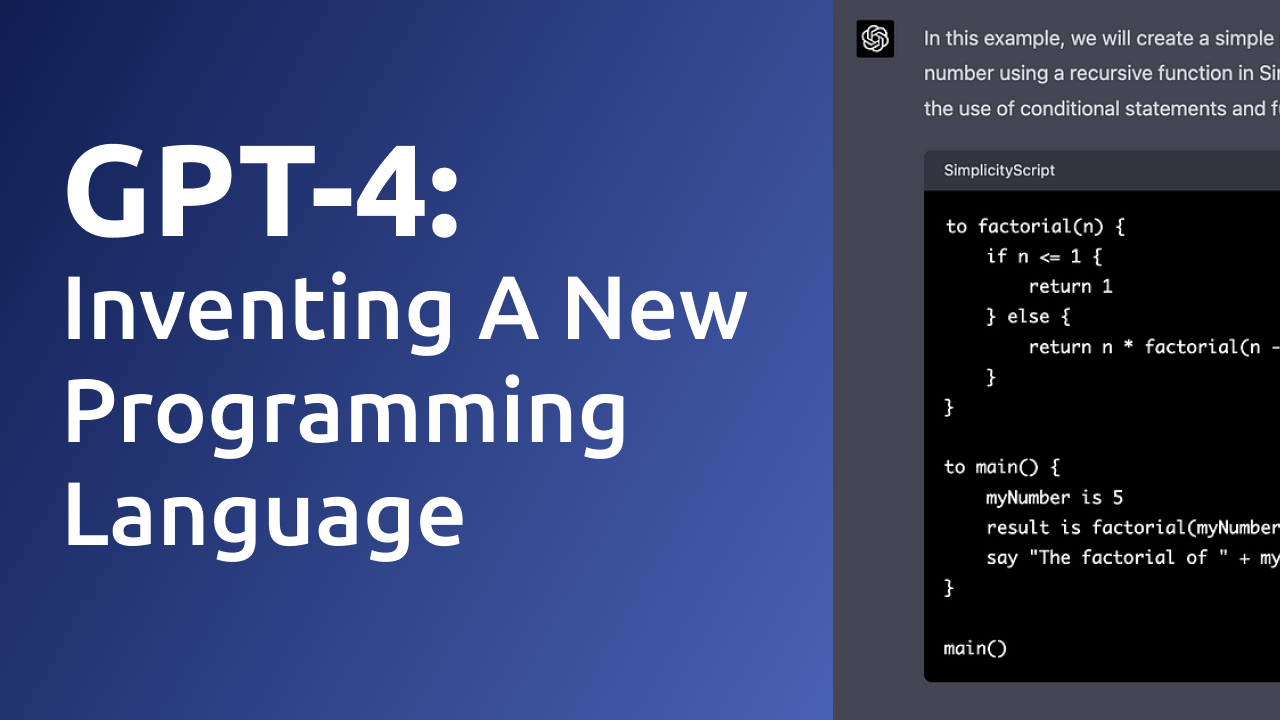
I Ask GPT-4 To Invent a New Programming Language — The Result is AWESOME!
By Sebastian on March 30, 2023
Programming languages have always been the lifeblood of innovation, empowering developers to create groundbreaking applications, systems, and solutions. As we strive to push the boundaries of what’s possible, we find ourselves exploring uncharted territories, often with the help of artificial intelligence. Today, we take an exhilarating leap into the future by teaming up with OpenAI’s latest AI model, GPT-4, to get a new programming language created from scratch. Prepare to be amazed of what’s possible …
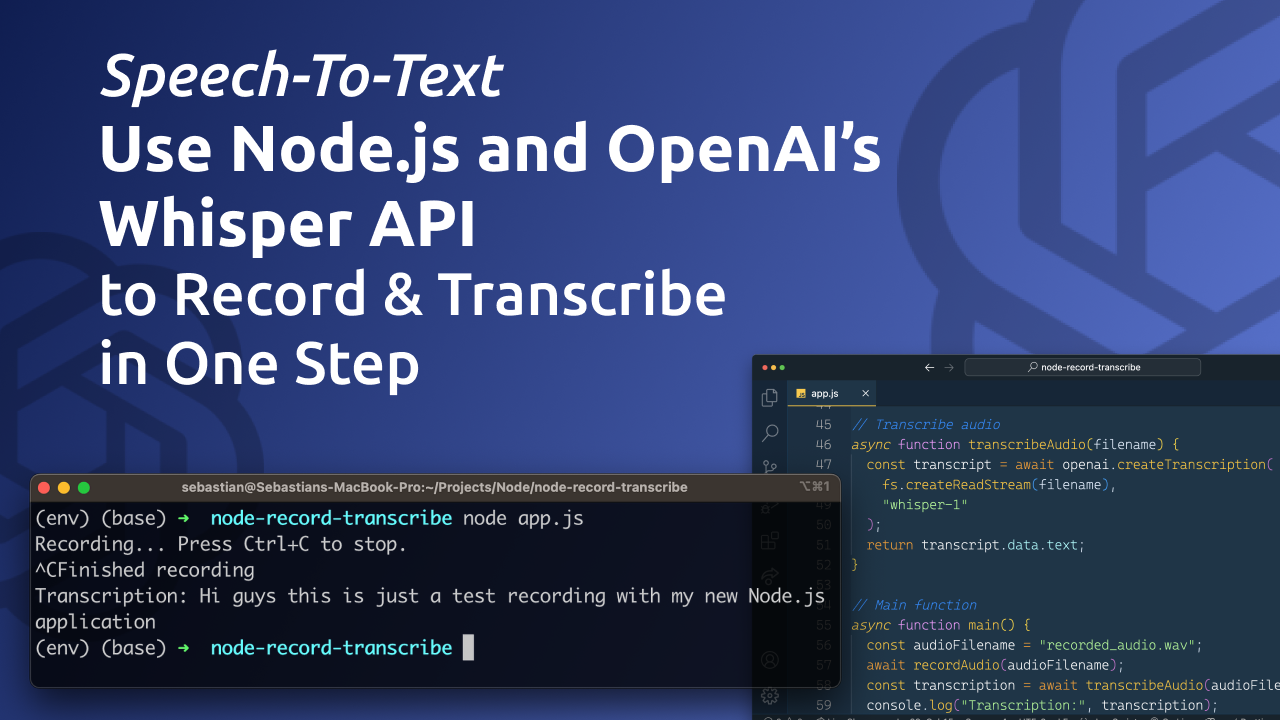
Speech-To-Text: Use Node.js and OpenAI's Whisper API to Record & Transcribe in One Step
By Sebastian on March 28, 2023
Harnessing the power of speech-to-text technology can revolutionize the way we communicate, document, and interact with various applications. In this blog post, we will guide you through the process of creating a simple yet effective Node.js application that leverages OpenAI's Whisper API to record and transcribe audio in a single step.
Voice to Text Made Easy: Implementing a Python App with OpenAI's Whisper Speech-to-Text API
By Sebastian on March 26, 2023
The ability to quickly and accurately convert spoken words into written text has become increasingly important. Whether you're a developer, content creator, or simply someone who wants to save time and effort, a powerful speech-to-text tool can be a game-changer. That's where OpenAI's Whisper Speech-to-Text API comes in, providing a cutting-edge solution to your voice-to-text needs. In this blog post, we will guide you through the process of building a Python app that not only records your voice but also transcribes it instantly using the Whisper API, all in one seamless step.
Introducing Midjourney V5: The Next Generation of Text-to-Image AI
By Sebastian on March 24, 2023
March 15th the latest version 5 of Midjourney, one of the most advanced text-to-image AIs, was released. Building on the strengths of its predecessors, Midjourney V5 brings you a range of powerful new features and improvements that will take your image generation experience to new heights. In this blog post, we'll take you through the features and enhancements of Midjourney V5 and demonstrate how it raises the bar for AI-generated imagery.
Unlock the Power of AI: Crafting a Python Desktop Chatbot App with GPT-4 - A Comprehensive Guide
By Sebastian on March 23, 2023
In today's fast-paced digital world, businesses and individuals alike are constantly looking for innovative ways to enhance user experience and streamline communication. Enter the realm of AI-powered chatbots, revolutionizing the way we interact with technology. With the cutting-edge GPT-4 model at your disposal, creating your own Python desktop chatbot application has never been easier or more effective. In this comprehensive guide, we'll walk you through the entire process, from setting up the GPT-4 API to building a seamless user interface using the popular tkinter library.
Building a Powerful Language Translator in React using OpenAI's GPT-4 API
By Sebastian on March 22, 2023
In today's interconnected world, language translation plays a crucial role in bridging communication gaps and fostering global collaboration. With the advent of advanced AI models like OpenAI's GPT-4, we now have the opportunity to create highly accurate and context-aware translation tools. In this blog post, we'll walk you through the process of building a powerful language translator web app using React and the GPT-4 API.
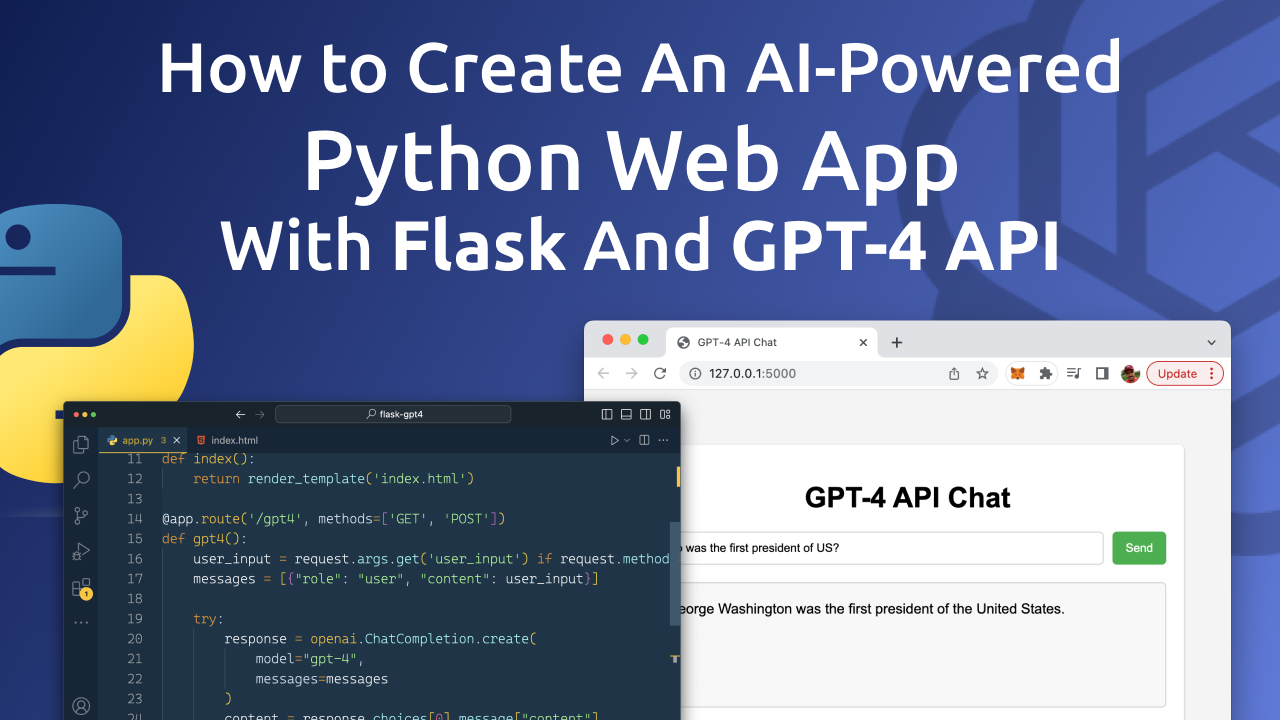
How to Create An AI-Powered Python Web App With Flask And GPT-4 API
By Sebastian on March 21, 2023
Welcome to the future of web development, where artificial intelligence (AI) is revolutionizing the way we create and interact with online applications. In this blog post, we will walk you through the process of creating a cutting-edge, AI-powered Python web app using the Flask web framework and OpenAI's state-of-the-art GPT-4 API.
Build a Complete Context-Aware AI Chatbot Web App With Node.js, Socket.IO, and GPT-4 API
By Sebastian on March 20, 2023
Chatbots powered by advanced AI technology like GPT-4 can help you significantly improve user engagement, provide instant assistance, and elevate the overall user experience. In this tutorial, we will guide you through building an AI Chatbot Web App that harnesses the power of Node.js, Socket.IO, and the GPT-4 API. By following this step-by-step guide, you'll learn how to create a seamless, real-time chatbot experience that can transform your website and impress your visitors.
How to Use the New GPT-4 API with Axios, the HTTP Library for Node.js
By Sebastian on March 19, 2023
In this blog post, we’ll guide you through the process of using the GPT-4 API with Axios, a popular JavaScript HTTP library. We’ll show you how to create chat completions with the API, configure settings for generating responses, and manage different request parameters. By the end of this post, you’ll be ready to integrate GPT-4 into your application with Axios.
Unlocking the Power of GPT-4 API: A Beginner's Guide for Developers
By Sebastian on March 18, 2023
Welcome to the world of artificial intelligence and natural language processing! As you venture into this exciting realm, you'll quickly realize the immense potential that AI holds for revolutionizing the way we interact with text-based data. In this blog post, we'll introduce you to GPT-4, OpenAI's latest and most powerful natural language processing model, and guide you through the basics of harnessing its capabilities using the API.
Python and ChatGPT 4: Develop a Virtual Voice Assistant
By Sebastian on March 17, 2023
In today's fast-paced world, voice assistants have become a ubiquitous presence in our daily lives, making tasks more manageable and our interactions with technology more intuitive. From setting reminders and creating to-do lists to searching the web, voice assistants have evolved to become our reliable digital companions. As artificial intelligence continues to advance, OpenAI's GPT-4 stands as a groundbreaking language model capable of generating highly accurate and relevant content, including code snippets for various applications.
Speech-To-Text with OpenAI’s NEW Whisper API in Python
By Sebastian on March 14, 2023
Are you tired of manually transcribing hours of audio recordings? Do you want to save time and increase your productivity? Then, you’ll be excited to hear about OpenAI’s NEW Whisper API for speech-to-text conversion! With the help of this cutting-edge AI technology, you can now easily convert audio files into text within your Python program. Let’s explore how this works in the following!
How to Use OpenAI's ChatGPT API in Node.js
By Sebastian on March 12, 2023
Artificial Intelligence (AI) has been revolutionizing the way we interact with technology, and chatbots are one of the most prominent examples of this trend. With the increasing need for chatbots that can understand natural language and provide useful responses, OpenAI's ChatGPT API has become a popular choice among developers. In this blog post, we will explore how to use OpenAI's ChatGPT API in Node.js, a popular backend language used for building web applications.
Unleash the Power of OpenAI's ChatGPT API: Command-Line Conversations Made Easy with Python
By Sebastian on March 8, 2023
Recently conversational AI has become increasingly prevalent, and it's easy to see why. With the ability to automate mundane tasks, provide customer support, and even generate creative content, conversational AI is rapidly transforming the way we interact with technology. One of the most powerful conversational AI tools available today is OpenAI's ChatGPT, a language model trained to respond to natural language queries with remarkably human-like answers.
Unlocking the Power of OpenAI's ChatGPT API: A Guide for Next.js Developers
By Sebastian on March 6, 2023
Artificial intelligence has become a driving force in the technology industry, enabling machines to learn and perform tasks that were previously thought to be exclusive to human beings. OpenAI, a leading AI research organization, has been at the forefront of this revolution, developing powerful models that can process natural language and generate human-like text. One of these models is the ChatGPT API, which can generate coherent and contextually relevant responses to text inputs.
OpenAI Unveils ChatGPT and Whisper API for Next-Level Conversational AI Development
By Sebastian on March 3, 2023
Welcome everyone to this exciting post where we'll be taking a first look at the latest release by OpenAI, the ChatGPT and Whisper API. The release of the ChatGPT and Whisper API marks a significant milestone in the field of natural language processing, as it enables developers and businesses to integrate state-of-the-art language models into their applications with ease.
Say Goodbye to Expensive AI Image Generation: Try DiffusionBee The Free AI Image Generation Tool
By Sebastian on March 1, 2023
Stable Diffusion is a powerful tool that uses deep learning to create detailed images based on written descriptions. It was first released in 2022 and can also be used for other image-related tasks such as inpainting, outpainting, and image-to-image translations with the help of a text prompt. DiffusionBee is a free and open-source tool which brings Stable Diffusion right to your desktop.
Get Ahead of the Game with Whisper AI: The Best & Free Speech-to-Text AI
By Sebastian on February 25, 2023
Whisper AI is a speech recognition and transcription software that uses artificial intelligence (AI) to convert spoken language into written text. It is designed to help individuals and businesses save time and increase productivity by eliminating the need to manually transcribe spoken content. In the following you’ll learn how to make use of Whisper AI!
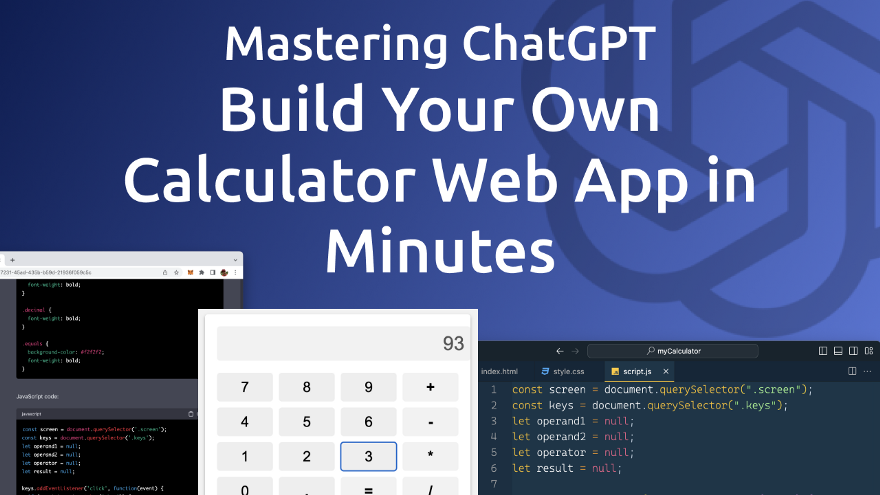
Mastering ChatGPT: Build Your Own Calculator Web App in Minutes
By Sebastian on February 23, 2023
Looking to build a custom calculator web app but don't want to spend hours coding HTML, CSS, and JavaScript? Then you need to try out ChatGPT, the language model trained by OpenAI. With ChatGPT, you can generate the complete HTML, CSS, and JavaScript code for your calculator web app automatically, making the implementation process fast and effortless.
How to Use ChatGPT to Build a Python Script for Efficient Image Resizing
By Sebastian on February 20, 2023
Resizing images is a common task that many of us face in our day-to-day work. While there are many tools and libraries available for image resizing, creating a customized solution can often be a more efficient and streamlined approach. But what if you could leverage the power of artificial intelligence to generate the code for you? That's where ChatGPT comes in.
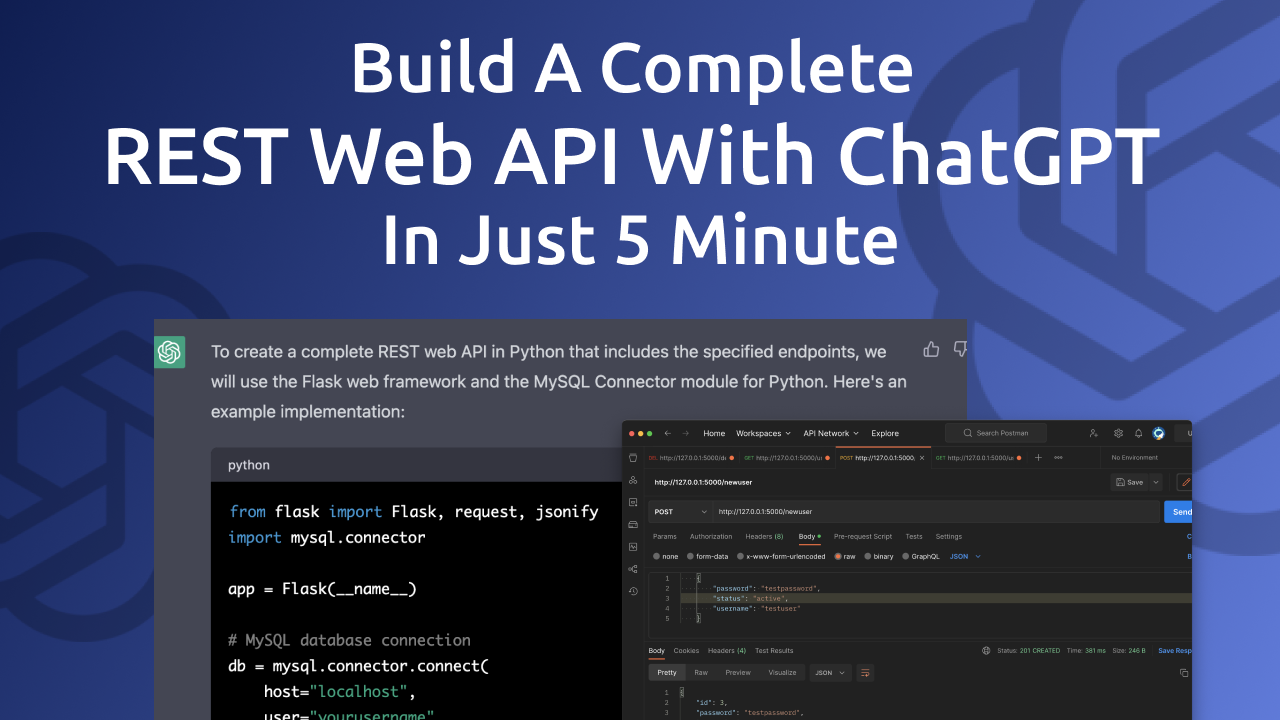
Build A Complete REST Web API With ChatGPT In Just 5 Minute
By Sebastian on February 19, 2023
Are you interested in building a robust and efficient RESTful API for your web application but don't want to spend hours of time and effort on coding? Look no further! In this blog post, we'll show you how to create a complete REST web API using the power of ChatGPT, an advanced language model from OpenAI, in just 5 minutes.
Building Web Apps With Python Has Never Been Easier - Get Started With Pynecone
By Sebastian on February 18, 2023
Python is one of the most popular programming languages used in web development today. With its clean syntax and extensive libraries, it has become a go-to language for building web apps. Pynecone is a full-stack Python framework for building and deploying web apps. This makes the process of building and deploying web apps with Python a lot easier.
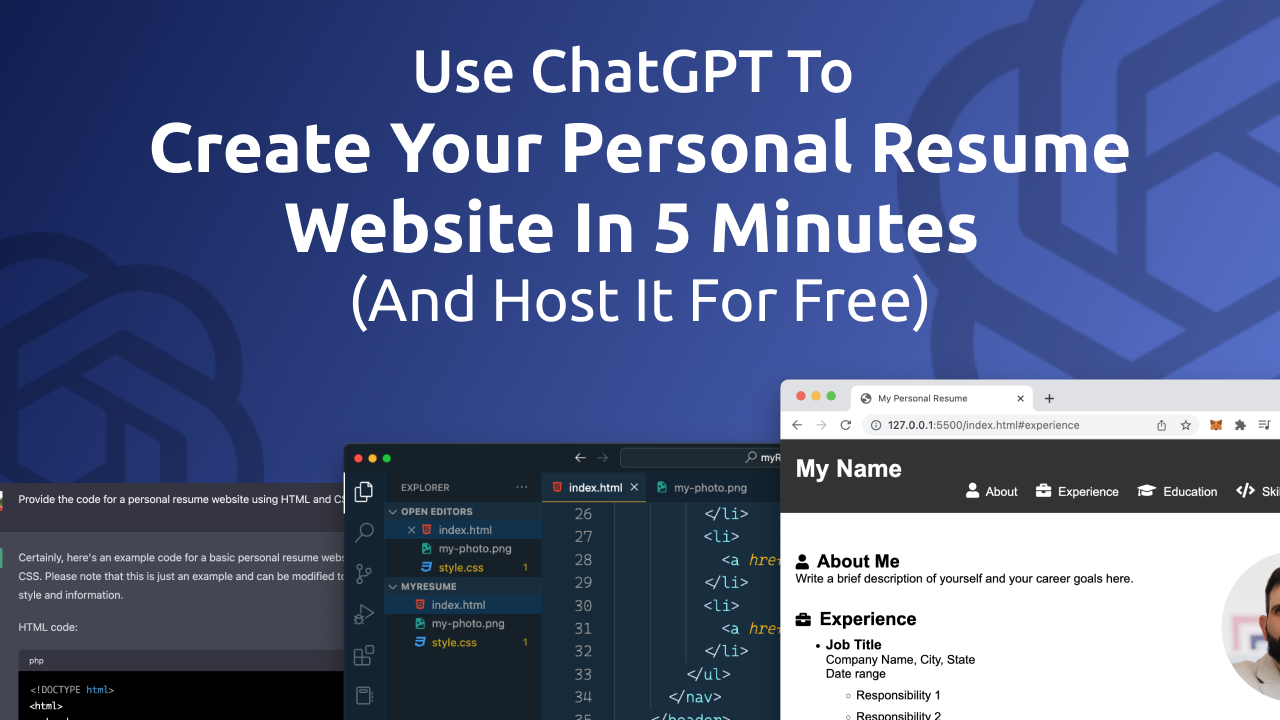
Use ChatGPT To Create Your Personal Resume Website In JUST 5 MINUTES (And Host It For Free)
By Sebastian on February 16, 2023
In this blog post, we'll show you how to use ChatGPT, a powerful language model, to create a personal resume website in just 5 minutes. We'll also show you how to host your website for free with the help of ChatGPT!
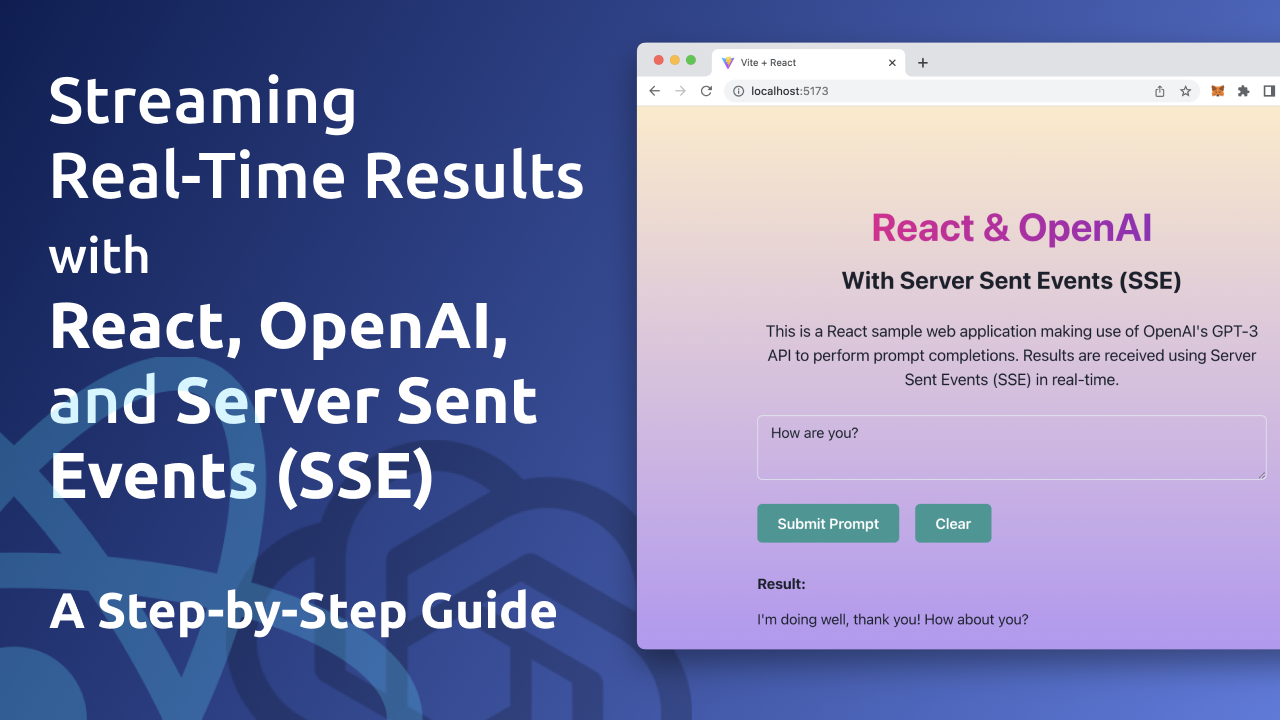
Streaming Real-Time Results with React, OpenAI, and Server Sent Events (SSE): A Step-by-Step Guide
By Sebastian on February 12, 2023
In this guide, we’ll explore how to stream real-time results in a React web application using OpenAI’s GPT-3 API and Server Sent Events (SSE). With the rise of AI and machine learning, OpenAI’s GPT-3 has become one of the most powerful and versatile tools for natural language processing and text generation. By combining this with the simplicity and performance of React, and the real-time capabilities of SSE, you can create a truly outstanding web application.
Stream Responses from OpenAI API with Python: A Step-by-Step Guide
By Sebastian on February 8, 2023
Provide real-time response streaming from OpenAI API using SSE (Server Sent Events) on the command line.
How To Use Chakra UI In React Apps
By Sebastian on February 7, 2023
Chakra UI is a UI library for React that provides a simple, modular, and accessible set of components for building fast and beautiful user interfaces. It's designed to be highly customizable and provides a great developer experience, with the ability to use JavaScript-based styling, a focus on accessibility, and a wide range of built-in components for common use cases. Let's explore how to setup a React project and get Chakra UI installed.
Maximize Your Next.js 13 App’s Performance with Edge Functions
By Sebastian on February 5, 2023
In cloud computing, the term Edge Function refers to a computing capability that is located at or near the edge of a network, typically closer to the source of data. In this step-by-step tutorial you’ll learn how to create Edge Functions with Next.js 13 with easy.
Generate A Mouse Moving Bot With ChatGPT In Seconds
By Sebastian on February 4, 2023
In this tutorial, we utilized the power of OpenAI's language model, ChatGPT, to generate Python code for a mouse moving bot.
A Step-by-Step Guide to Building a YouTube Downloader with ChatGPT
By Sebastian on February 2, 2023
Let's use ChatGPT's code generation capabilities to generate a full functional YouTube downloader app in Python without having to write a single line of code by our own! Don't believe this is possible? Just follow the steps in this tutorial …
How To Use OpenAI API With Axios And JavaScript
By Sebastian on January 31, 2023
OpenAI, a leading AI research lab, has created a powerful API that allows developers to tap into cutting-edge AI capabilities and make use of generative language models like GPT3. In this tutorial, we will show you how to use the OpenAI API with Axios and JavaScript, giving you a glimpse of the future of web development powered by AI.
How To Activate Turbo Mode for Blazing-Fast Next.js 13 Performance
By Sebastian on January 29, 2023
Next.js 13 comes with a new build tool: Turbopack. Turbopack is a successor of Webpack and is built with Rust for blazing-fast build performance. Currently the Turbopack integration for Next.js 13 is in Alpha mode. In the following article you'll learn how to activate Turbopack and speed up your Next.js develeopment server significantly.
A Beginner's Guide to Building a Next.js App with the OpenAI API
By Sebastian on January 27, 2023
Welcome to our beginner's guide to building a Next.js app with the OpenAI API. In this tutorial, we will walk you through the process of creating a powerful and intelligent Next.js application utilizing the capabilities of the OpenAI API.
Generate React Components From JavaScript Code With ChatGPT
By Sebastian on January 25, 2023
Welcome to our tutorial on how to generate React components from JavaScript code using ChatGPT. In this guide, we will explore the benefits of using ChatGPT for this task and walk you through the step-by-step process.
Create an AI-Powered React Image Generator App Using OpenAI
By Sebastian on January 24, 2023
Welcome to the world of AI-powered apps! In this blog post, we will explore the exciting opportunity to create an image generator app using React and the powerful OpenAI platform.
Vite + React: The Ultimate Combination for Fast Project Setup
By Sebastian on January 23, 2023
Welcome to our guide on how to set up a React project with Vite, a powerful and efficient development tool that has been gaining popularity among React developers. Vite is a lightweight build tool that offers several advantages over other popular tools like create-react-app.
A Beginner’s Guide to Using Regular Expressions in Python
By Sebastian on January 22, 2023
Regular expressions are a pattern-matching syntax used for matching, extracting, and manipulating text. They can be used to check if a string contains a specified search pattern, to extract or replace parts of a string, or to perform any other manipulation of text that can be achieved using a set of rules. In Python, regular expressions can be used through the re module. This is an introduction of how to use regular expressions in Python.
Generating a Flask REST API with ChatGPT: A Step-by-Step Guide
By Sebastian on January 21, 2023
API development can be a time-consuming and complex task, but it doesn’t have to be. With the advancements in natural language processing and machine learning, we now have access to tools like ChatGPT that can greatly simplify the process. In this blog post, we’ll be taking a step-by-step approach to using ChatGPT to generate a Flask REST API.
Generate A Complete Node.js API With ChatGPT
By Sebastian on January 20, 2023
With the help of ChatGPT, a large language model trained by OpenAI, we can create a Chrome extension that is tailored to our specific needs and can help streamline our daily tasks without writing a single line of code by ourselves. Let's see how this works …
Generate A Complete Node.js API With ChatGPT
By Sebastian on January 19, 2023
A powerful AI tool that can help with coding tasks is ChatGPT, a language model developed by OpenAI. In this article, we will show you how to harness the power of ChatGPT to generate a complete Node.js API, from start to finish - without the need to write a single line of code by yourself. Let's get started …
Build a Complete Website Using ChatGPT in 1 Minute
By Sebastian on January 18, 2023
Welcome to the exciting world of natural language processing and machine learning! Today, we will be exploring the capabilities of ChatGPT, a state-of-the-art language model developed by OpenAI. One of the most impressive features of ChatGPT is its ability to generate source code based on simple descriptions. Imagine being able to build a complete website in just one minute without writing a single line of code yourself. Sounds too good to be true? Let's find out!
Mastering DALL-E API in Python: Beginner's Guide
By Sebastian on January 17, 2023
DALL-E is a Generative Pre-trained Transformer (GPT) model developed by OpenAI that can generate images from textual descriptions. It is trained on a dataset of text and images, allowing it to understand the relationship between the two and generate images that match a given text description. The API is available for developers to use and it can be integrated with various programming languages such as JavaScript, Python, and others. In this tutorial you'll learn how to use DALL-E with Python.
How To Use ChatGPT To Fully Automate Web Scraping
By Sebastian on January 16, 2023
Web scraping is the process of automatically extracting data from websites using scripts. ChatGPT is able to generate the web scraping script code for you. Let's see how this works …
Mastering DALL-E API Calls with Node.js: A Comprehensive Guide
By Sebastian on January 15, 2023
DALL-E is a Generative Pre-trained Transformer (GPT) model developed by OpenAI that can generate images from textual descriptions. It is trained on a dataset of text and images, allowing it to understand the relationship between the two and generate images that match a given text description. The API is available for developers to use and it can be integrated with various programming languages such as JavaScript, Python, and others. In this tutorial you'll learn how to use DALL-E with Node.js.
2023: The Rise of Generative AI and Its Impact on Our Work and Lives
By Sebastian on January 13, 2023
Generative AI, also known as Generative Artificial Intelligence, is a branch of AI that focuses on creating new and unique data, such as images, videos, text, and audio. This technology is becoming increasingly popular with services like OpenAI’s ChatGPT, DALL-E, or Midjourney. In a wide range of industries, such as media, entertainment, and design, Generative AI is starting to play a significant role. 2023 is the year of Generative AI — and this is just the beginning. Technology will change our work and life! Again!
Revolutionize Your Graphic Design with Midjourney: A Beginner’s Guide to AI Image Generation
By Sebastian on January 11, 2023
AI-generated artwork is on the rise. With the advances in machine learning and neural networks, AI is becoming increasingly capable of creating high-quality, realistic images. One of the most popular AI image generation tools right now is Midjourney. Midjourney provides you with powerful capabilities of generating stunning und unique AI art based on your descriptive input. This article provides you with all the information you need to get started with Midjourney quickly.
Learn How to Build a Complete JavaScript Todo App Using ChatGPT
By Sebastian on January 10, 2023
ChatGPT is a pre-trained transformer-based neural network model developed by OpenAI. ChatGPT is capable of generating text that resembles human-written text, and this includes code as well. In this article we'll explore if ChatGPT is able to automatically generate source code for a fully functional Todo app based on JavaScript, CSS, and HTML only.
Creating a Discord Chatbot with ChatGPT: A Comprehensive Guide for Beginners
By Sebastian on January 9, 2023
Discord is a popular real-time messaging platform with great support for programmable bots. ChatGPT is a chatbot platform developed by OpenAI that allows developers to build custom chatbots using the GPT-3 language model. In this tutorial you’ll learn how to build a Discord chatbot and use GPT-3 to generate text answers automatically. Therewith we are able to provide a ChatGPT-like functionality right inside of Discord.
10 Incredible Ways ChatGPT Can Boost Your Productivity in 2023
By Sebastian on January 8, 2023
Most people do not know how to unveil the full potential of ChapGPT in order to boost your productive in the most efficient way. This article shows you 10 incredible practical use cases of ChapGPT you must know!
A Beginner's Guide to Creating a Discord Chatbot
By Sebastian on January 7, 2023
Discord is a popular real-time messaging platform with great support for programmable bots. In this tutorial you'll learn how to build a simple Discord chatbot from start to finish. You do not need any prior knowledge of Discord or Discord APIs, just follow this easy step-by-step guide.
Building a WhatsApp Chatbot with ChatGPT: A Step-by-Step Guide
By Sebastian on January 5, 2023
Building a chatbot can be a fun and rewarding project, especially if you want to add an automated feature to your business or personal communication. In this guide, we will walk you through the process of building a chatbot for WhatsApp using the OpenAI language model behind ChatGPT. We're creating a bot who is generating responses to WhatApp messages automatically.
How to Integrate WhatsApp into Your Node.js App
By Sebastian on January 4, 2023
Are you looking for an easy way to control and use WhatsApp within your Node.js application? whatsapp-web.js is a Node.js client library that connects through the WhatsApp Web browser app. In this article you'll find a hand-on tutorial of how to use whatsapp-web.js with Node.
A Beginner's Guide to Integrating ChatGPT with Node.js
By Sebastian on January 2, 2023
To use ChatGPT in a Node.js application, you will need to use the OpenAI API, which provides a programmatic interface for interacting with the ChatGPT model. You will first need to obtain an API key from OpenAI and then use an API client library, such as the openai npm package, to make requests to the API from your Node.js code.
Effortlessly Create a Full-Stack Web Application with ChatGPT
By Sebastian on December 29, 2022
ChatGPT is a variant of the GPT (Generative Pre-trained Transformer) language model developed by OpenAI. It is a large, unidirectional language model that has been trained on a large dataset of human-generated text, including conversations from social media platforms, forums, and chat logs. While ChatGPT is not specifically designed to write code, it could potentially be used to assist with code writing in certain contexts. For example, it might be able to help a programmer generate code snippets or suggest alternative approaches to solving a problem based on the prompts it is given.
How to use ChatGPT with Python
By Sebastian on December 24, 2022
ChatGPT is a variant of the GPT-3 language model, specifically designed for conversational language generation. To use ChatGPT in Python, you will need to install the OpenAI API client and obtain an API key. In this article we will setup a simple example teaching you the exact steps which are needed to make use of ChatGPT in your Python program.
How to use ChatGPT with React
By Sebastian on December 23, 2022
ChatGPT is a variant of the GPT (Generative Pre-training Transformer) language model that is specifically designed for generating human-like text in chatbot applications. To use ChatGPT with React, you will need to set up a server that can handle requests from the React application and use the OpenAI API to generate responses with ChatGPT.
How To Write CSV Files With Node.js
By Sebastian on October 6, 2022
A Comma Separated Values (CSV) file is a plain text file that contains a list of data. Node is a JavaScript runtime built on Chrome’s V8 JavaScript engine. Executing JavaScript apps outside the browser provides us with additional functionality such as reading and writing to files by using the Node standard module fs. In this short tutorial you’ll learn how to use functionality from the fs module to write CSV files with Node.
How To Get User Input From Command Line With Node.js
By Sebastian on October 1, 2022
Node.js is an open-source, cross-platform, back-end JavaScript runtime environment that runs on a JavaScript Engine and executes JavaScript code outside a web browse. E.g. you can use Node.js to implement command line tools. In this short tutorial you will learn how to accept user input in Node.js on the command line by using the Node.js standard module readline.
7 Absolute Killer Websites You Will Love As A Developer
By Sebastian on September 16, 2022
In the following article you can find 7 killer website and services you need to know as a developer. These killer services can make you live a lot easier and provide exceptional value. Take a look at the list of websites below.
The Open-Source Alternative To Figma You Need To Know
By Sebastian on September 15, 2022
Figma is a collaborative user interface design and prototyping tool which runs in the browser and is used by many web and mobile interface developers nowadays. Figma has announced that it will be acquired by Adobe soon. Looking for a free and open source alternative to Figma? Take a look at Penpot.
How To Pass Props To Components In React
By Sebastian on September 10, 2022
Properties (short props) are used in React components to pass data from outside into a component. This can be used e.g. to pass data from one component to another component. Working with React component props is a common task when programming with React. This article provides a short and comprehensive introduction to props in React.
How To Use Background Images With HTML And CSS
By Sebastian on August 27, 2022
Adding images to the background of a website is often essential to achieve good and outstanding web designs. By using pure HTML and CSS you can control how a background image of your website is displayed. Lets learn how to handle background images step by step in this short tutorial.
How To Send A JSON Response From A Node.js Web Server
By Sebastian on August 24, 2022
JavaScript Object Notation, commonly referred to as JSON, is a text-based data exchange format. In this tutorial you’ll learn how to implement a simple Node.js web server which is able to return data in JSON format as a response to an HTTP request.
How To Create A Basic HTTP Web Server With Node.js
By Sebastian on August 23, 2022
In this tutorial you’ll learn how to create a very basic HTTP web server with Node.js. In order to generate a simple text response to an HTTP GET request we’ll be making use of the Node module http.
How To Implement A CSS Loader
By Sebastian on August 22, 2022
A loader or loading indicator is an animated element which is displayed on the website to show that a process is running at the moment and the user needs to wait for it to complete (e.g. loading of data). Such an element can be easily created with pure CSS. Let’s implement a simple animated CSS loader …
How To Get Data From REST API With Python
By Sebastian on August 20, 2022
Getting data from external REST APIs is a common task when programming in Python. In this short tutorial you’ll learn the fastest and easiest way to read data from a REST API by using the Python programming language. Let’s get started …
How To Get Started With Astro
By Sebastian on August 19, 2022
Astro is a relatively new web frameworks which helps you to build fast and clean websites with ease. Astro is able to work together with all all major JavaScript front-end frameworks like React, Vue, or Svelte.
How To Filter Arrays With JavaScript
By Sebastian on August 18, 2022
JavaScript provides an easy way to filter array. By using the array method filter() you can easily create a new array which only contains elements from the original array that correspond t o your filter criteria. In this short tutorial you’ll learn how to use the filter() method in JavaScript.
How To Implement A Toast Notification With HTML, CSS, And JavaScript
By Sebastian on August 17, 2022
A toast notification is a non-modal, unobtrusive UI element displaying just a short message. It automatically appears on the screen when an event occurs. How to implement such a toast notification from scratch with just plain HTML, CSS, and JavaScript is described in this tutorial step by step.
How To Implement A Progress Bar With CSS (With Gradient)
By Sebastian on August 15, 2022
The design of a progress bar can be implemented with pure CSS. This article gives you a step-by-step guide of how to use CSS to style a progress bar with gradient color. Let’s get started …
3 Ways To Access Input Elements With JavaScript
By Sebastian on August 10, 2022
Accessing input field values is a common task when developing web applications. JavaScript offers different ways of accessing input fields. This article will guide you through the three main ways to access input element values in JavaScript.
How To Use Styled Components In React — Beginner’s Guide
By Sebastian on August 9, 2022
Styles Components are an easy and fast way to define styling for your React application. When defining styling with Styles Components you’re actually creating small React components which has the styling attached to it. You can then use this Styled Component for generating the styled output of your other components. Styled Components are easy to learn and easy to implement. This article gives you a quick introduction into Styled Components in React.
7 Steps To Get Started With React Routing
By Sebastian on August 8, 2022
React is one of the most used JavaScript-based front-end framework right now. As routing is a common task when implementing React web application this article runs you through the process of setting up routing with React router in your React project quickly.
How To Add Live Collaboration To Visual Studio Code For Free
By Sebastian on August 7, 2022
For many developers Visual Studio Code is the code editor of choice. Visual Studio Code is a free open source code editor developed by Microsoft. Features can be added to VS Code by installing extensions. In this article you’ll learn how to install and use the Live Share extension which adds live collaboration features for code editing to VS Code for free.
How To Read And Write Files With Node.js
By Sebastian on August 6, 2022
By using the Node.js module fs it’s easy to read from and write to files. In this tutorial you’ll earn how to use this module. Therefore a simple example will be implemented guiding you through the steps needed to perform read and write tasks with Node.
How To Add Basic Authentication To An Express Web App
By Sebastian on August 4, 2022
Most often you have parts of your web application which are accessible for everyone and parts which needs to be access protected. In this article you’ll learn how to apply a basic authentication system in your Express.js web application by using the middleware mechanism.
How To Create A Basic Express Web App
By Sebastian on August 3, 2022
Express is a fast, unopinionated, minimalist web framework for Node.js which makes developing web application really easy. In this tutorial you’ll learn how to create your first express web app in just a few minutes.
5 Easy Ways To Loop Over Arrays With JavaScript
By Sebastian on August 2, 2022
Arrays are a data element which can store multiple different elements in just one variable. Arrays are used when you need to store a list of elements and a very common task in programming is to loop over the elements of that array to perform a certain action. In this article you’ll learn 5 different ways of accessing the elements in an JavaScript array one by one.
How To Use JavaScript Arrow Functions
By Sebastian on August 1, 2022
Arrow functions are a way of writing anonymous function expressions in JavaScript which has been introduced in the 2015 version of the ECMAScript language specification (ES6). This article gives you a quick overview of how you can use JavaScript arrow functions which ease.
How To Fetch API Data With React
By Sebastian on July 31, 2022
Fetching Data from third-party APIs is a common task when developing React application. In this tutorial you’ll learn how to fetch API data in React easily.
How To Host A Website On GitHub For Free
By Sebastian on July 30, 2022
With GitHub Pages you can host your website directly from a GitHub repository. It’s fast, easy, and it’s free. Just follow the steps in this short tutorial.
How To Use Tailwind CSS With SvelteKit
By Sebastian on July 29, 2022
This tutorial guides you through the process of setting up Tailwind CSS in a SvelteKit project
How To Use Tailwind CSS With Vue And Vite
By Sebastian on July 29, 2022
This tutorial guides you through the process of setting up Tailwind CSS in a Vue 3 and Vite project
10 Git Commands You Need To Know As A Developer
By Sebastian on July 27, 2022
This article is just a quick overview of the top Git commands you need to know as a developer.
Learn Full Stack Ethereum Development — Part 5
By Sebastian on May 26, 2022
In this part of this tutorial series you’ll learn how we can make use of one of Ethereum’s live test networks instead of the local blockchain which is provided by Hardhat. We’ll update our deployment procedure accordingly and deploy the Greeter smart contract to the blockchain running on the test network.
Learn Full Stack Ethereum Development — Part 4
By Sebastian on April 22, 2022
In the this part we’re going to connect our React web application with the Greeter smart contract. We’ll connect to MetaMask by using test accounts to interact with the smart contract on the blockchain.
Learn Full Stack Ethereum Development — Part 3
By Sebastian on April 2, 2022
Welcome to the third part of the Learn Full Stack Ethereum Development series. In the last part we’ve used Hardhat to deploy a first sample Smart Contract to the local Ethereum blockchain. In this part we’re going to install and use MetaMask.
Learn Full Stack Ethereum Development — Part 2
By Sebastian on March 31, 2022
In this part we’re going to take a closer look at the default project setup and learn how a smart contract is implemented and deployed to Hardhat’s local Ethereum blockchain.
Learn Full Stack Ethereum Development — Part 1
By Sebastian on March 28, 2022
This is the first part of the Learn Full Stack Ethereum Development series. This series will provide you with a beginner’s tutorial to learn full stack Ethereum development from scratch. In this series you’ll learn how to setup Hardhat to run your local Ethereum blockchain and implement and deploy your first smart contract. You’ll get to know how to use the Solidity programming language to write your first smart contract implementation.
How To Use Tailwind CSS With React
By Sebastian on March 24, 2022
Setting Up Tailwind CSS In Your React Project With Ease
Ethereum Fundamentals
By Sebastian on March 22, 2022
Introduction To The Ethereum Network.
Command-line Interfaces (CLIs) With React And Ink 3
By Sebastian on September 9, 2020
When you think of React you most of think of web and mobile development. However, by using the Ink 3 React library it becomes possible to use React for building modern CLIs. If you have already gained some experiences with React and React’s component-based approach you can directly make use of that knowledge when developing CLIs.
Beginner’s Guide To Neural Networks In JavaScript With Brain.js
By Sebastian on August 25, 2020
In this tutorial we’ll start from the very beginning. You’ll learn how to apply Neural Networks by using a JavaScript library called Brain.js. Brain.js makes it very easy to get started with Neural Networks and Deep Learning because it gives hides away the complexity of neural networks and instead provides you with an easy to use API to create and configure neural networks very easily.
11ty | Eleventy - A Simple Static Site Generator
By Sebastian on August 6, 2020
11ty | Eleventy - A Simple Static Site Generator
Building A Vanilla JavaScript Todo App From Start To Finish | EP5: Completing & Removing Todos
By Sebastian on July 22, 2020
In the last part of this series we’ll finalize our JavaScript Todo App by adding missing functionality like completing and removing todo items.
Building A Vanilla JavaScript Todo App From Start To Finish | EP4: Adding Todos
By Sebastian on July 18, 2020
In this episode of the _Building A Vanilla JavaScript Todo App From Start To Finish_ we’re starting to add the necessary JavaScript code to our app. We’ll start implement the logic which is needed to add new tasks to the list. Therefore we need to handle the submit event of the form and generate the corresponding list output.
Building A Vanilla JavaScript Todo App From Start To Finish | EP 3: Styling The App
By Sebastian on July 14, 2020
Part of building a Vanilla JavaScript Todo App is adding a modern and nice-looking user interface. In this episode we're going to add the necessary CSS code which is needed to style the todo app and finish building the UI.
Building A Vanilla JavaScript Todo App From Start To Finish | EP 2: Adding UI Elements
By Sebastian on July 13, 2020
In the first part of the _Building A Vanilla JavaScript Todo App From Start To Finish_ series we started to setup the project and prepared the basic HTML page by including things like Google Fonts, and the Font Awesome Icon library.
Building A Vanilla JavaScript Todo App From Start To Finish | EP 1: Introduction & Project Setup
By Sebastian on July 12, 2020
Welcome to this first part of the _Building A Vanilla JavaScript Todo App From Start To Finish_. In this series we’ll be building a complete todo web application with only using HTML, CSS, and JavaScript. This also means that we’ll only use pure vanilla JavaScript without any frameworks involved.
Tailwind CSS For Absolute Beginners
By Sebastian on March 8, 2020
Tailwind is a utility-first CSS framework. In contrast to other CSS frameworks like Bootstrap or Materialize CSS it doesn’t come with predefined components. Instead Tailwind CSS operates on a lower level and provides you with a set of CSS helper classes. By using this classes you can rapidly create custom design with ease. Tailwind CSS is not opinionated and let’s you create you own unique design.
NestJS For Absolute Beginners
By Sebastian on February 9, 2020
Welcome to this NestJS tutorial for absolute beginners. In the following you’ll learn NestJS from the ground up which means that we’ll go through all steps which are necessary to get NestJS installed, create a new NestJS project from scratch and implement a first example from start to finish.
Fetch API - Introduction To Promised-based Data Fetching In Plain JavaScript
By Sebastian on August 2, 2019
This tutorial is for all of you who have not worked with the Fetch API yet. In the following steps we're going to cover the Fetch API basics and learn to perform HTTP GET and POST requests with that API by implementing practical examples.
Building A Svelte 3 Todo App From Start To Deployment
By Sebastian on June 10, 2019
In the previous Svelte 3 Quickstart Tutorial we have covered the framework basics. Now it is time to go one step further and apply this knowledge to build a complete Svelte 3 todo application from start to finish.
The Svelte 3 Quickstart Tutorial
By Sebastian on May 25, 2019
If you are a web developer you have most probably worked with frameworks like Angular, React, Vue in recent months. Now a new star is arising which is gaining traction very fast and is for sure an alternative to these framework: Svelte!
Async Programming With JavaScript - Callbacks, Promises and Async / Await
By Sebastian on January 31, 2019
In general JavaScript is running code in a non-blocking way. This means that code which is is taking some time to finish (like accessing an API, reading content from the local file system etc.) is being executed in the background and in parallel the code execution is continued. This behaviour is being described by term asynchronous programming.
The MERN Stack Tutorial – Building A React CRUD Application From Start To Finish – Part 4
By Sebastian on January 23, 2019
In the last part we've connected the first pieces of the React front-end application to the back-end. However, some pieces are still missing. In this last part of this tutorial series we're going to further complete our front-end application so that the user will also be able to edit todo items and set todo items to completed.
The MERN Stack Tutorial – Building A React CRUD Application From Start To Finish – Part 3
By Sebastian on December 29, 2018
In this part we're now ready to return to the React front-end application (which we've started to implemented in the first part).
The MERN Stack Tutorial - Building A React CRUD Application From Start To Finish - Part 2
By Sebastian on December 22, 2018
This is the second part of the The _MERN Stack Tutorial - Building A React CRUD Application From Start To Finish_ series. In the first part we've started to implement the front-end React application of the MERN stack todo application. In this second part we'll be focusing on the back-end and build a server by using Node.js and Express.
The MERN Stack Tutorial - Building A React CRUD Application From Start To Finish - Part 1
By Sebastian on December 17, 2018
In this tutorial series we're going to explore the MERN stack by building a real-world application from start to finish.
Angular & Chart.js (with ng2-charts)
By Sebastian on October 11, 2018
Chart.js is an opens source JavaScript library which makes it very easy to include animated and responsive charts in your website. If you'd like to combine Chart.js with Angular there is another package which you can use: ng2-charts. Adding this package to your project gives you access to Angular directives which you can use to include charts from the Chart.js library. In the following tutorial you'll see some practical examples of how to use the different chart types of Chart.js with the help of ng2-charts.
REST vs. GraphQL
By Sebastian on March 30, 2018
REST and GraphQL are two ways to send data over HTTP. The REST-based approach is the traditional way of doing so and has gained a very high adoption rate in many application stacks in the last years.
How to Create A Web App With External API Access using Wix Code
By Sebastian on January 18, 2018
In this tutorial we'll take a first look at Wix Code and go through a practical real-world sample application. You can just follow along by creating your free Wix.com account and follow the step-by-step instructions included.
Getting Started With Progressive Web Apps (PWA)
By Sebastian on August 19, 2017
A Progressive Web App is a web application which makes use of latest web technologies to make a web application act and feel like an app. This is achieved by making use of web app manifest files and service workers. Using that technologies a PWA is able to close the gap between a classic web application and a desktop. or native mobile application.
StackBlitz - Online Code Editor For Angular and React
By Sebastian on August 6, 2017
StackBlitz is an online IDE which supports Angular and React development projects out-of-the box. The guys from thinkster.io have created that great project to make it as easy as possible to get started with your Angular or React project without the need to deal with installation of dependencies or create a build configuration.
Build A Real-World HTML5 & CSS3 Responsive Website From Scratch
By Sebastian on June 25, 2017
In this tutorial we'll be building a real-world website with pure HTML 5 and CSS 3 which can be used as a template for a web design agency or any other business website.
Using Bootstrap with Angular
By Sebastian on March 15, 2017
The Bootstrap framework can be used together with modern JavaScript web & mobile frameworks like Angular. In the following you'll learn how to use the Bootstrap framework in your Angular project. Furthermore we'll take a look at the Ng-Bootstrap project which delivers Angular Bootstrap components which can be used out of the box.
Getting Started With Axios
By Sebastian on March 7, 2017
Axios is a Promise-based HTTP client for JavaScript which can be used in your front-end application and in your Node.js backend.