What is Tailwind CSS
Tailwind is a utility-first CSS framework. In contrast to other CSS frameworks like Bootstrap or Materialize CSS it doesn’t come with predefined components. Instead Tailwind CSS operates on a lower level and provides you with a set of CSS helper classes. By using this classes you can rapidly create custom design with ease. Tailwind CSS is not opinionated and let’s you create you own unique design.
The project’s website can be found at https://tailwindcss.com/ :

Setting Up A Project With Tailwind CSS
So let’s get started with Tailwind CSS. To get Tailwind CSS installed we’ll start with a new project from scratch. Create a new project folder by using the following command:
$ mkdir tailwind-sample-01
Change into that newly created folder
$ cd tailwind-sample-01
and create a new package.json file by using the npm command in the following way:
$ npm init -y
This enables us to use the Node.js Package Manager (NPM) in the following steps to manage our dependencies within this project.
The first dependency which needs to be added to the project is the tailwindcss package. Use the following command to install it:
$ npm install tailwindcss
This command makes sure that the tailwindcss package is downloaded and saved in the node_modules folder and that the dependency is added to the package.json file.
The next step is to add Tailwind to the project’s CSS. This is being done by creating a new file css/styles.css and inserting the @tailwind directive three times to import Tailwind’s base, components, and utilities styles.:
@tailwind base;
@tailwind components;
@tailwind utilities;
Later on, when executing the Tailwind CSS build process, those directives will be replaced by the corresponding Tailwind CSS code.
Creating The Tailwind Configuration File
To complete the Tailwind setup we can create an initial configuration file by using the following command within the project folder:
$ npx tailwindcss init
This command is creating a new file named tailwind.config.js with the following content inside:
module.exports = {
theme: {
extend: {}
},
variants: {},
plugins: []
}
Creating this file is optional and is only needed if you want to use it to insert additional settings here. Later on we’ll see an example of how to use this file.
Processing CSS with Tailwind
Tailwind CSS requires a build process which is processing CSS files and making sure that the Tailwind CSS code is inserted according to the directives used and the Tailwind configuration in place.
To setup a build process one option is to use PostCSS. PostCSS is a tool for transforming CSS with JavaScript. It works with plugins, so it’s easy to perform the TailwindCSS processing steps by using the TailwindCSS PostCSS plugin.
In addition we’ll also use a plugin which is called autoprefixer. This plugin parses CSS code and adds vendor prefixes. Let’s install PostCSS and the autoprefixer plugin by using the following command:
$ npm install postcss-cli autoprefixer
With those packages installed let’s create a PostCSS configuration file in the project directory:
$ touch postcss.config.js
Insert the following content into the new file:
module.exports = {
plugins: [require('tailwindcss'), require('autoprefixer')]
}
Here we’re specifying that the PostCSS process should perform CSS processing with the tailwindcss and the autoprefixer plugins.
In package.json insert the following build script:
"build": "postcss css/styles.css -o build/styles.css"
This script is executing PostCSS processing for file css/styles.css (this is the CSS file in which we’ve inserted the Tailwind directives) and outputting the result to file build*/styles.css*. To execute this script just type in:
$ npm run build
Creating An index.html File
So far our project consist just of CSS files. Of course, an HTML file is needed to include our custom HTML code and to include the CSS code which is now available in build/styles.css.
Let’s create a new file index.html in the build folder and insert the following HTML code as a starting point:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="styles.css" />
<title>Tailwind CSS Demo</title>
</head>
<body>
<div class="h-64">
<div class="m-4 bg-green-600 p-4">
<h1 class="text-2xl font-bold text-white">Tailwind CSS Demo</h1>
</div>
<div class="m-4 h-full bg-green-300 p-4">
<h2 class="text-green-900">Have much fun using Tailwind CSS</h2>
</div>
</div>
</body>
</html>
Using live-server
Finally we’re ready to start up a web server on order to serve our project. We’re going to use live-server which needs to be installed first:
$ npm install -g live-server
live-server is a web server with live-reloading capabilities. Once it is running live-server continuously checks you codebase for changes and automatically reloads the result which is displayed in the browser.
Start up the server by using the live-server command and passing over the folder from which content should be served:
$ live-server build
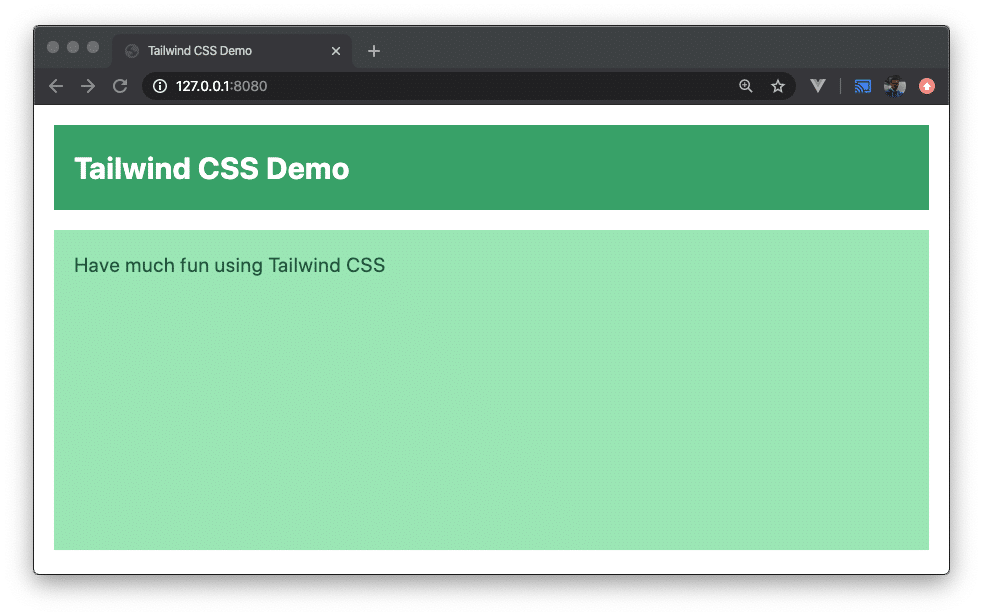
You should then be able to open the website by pointing the browser to URL 127.0.0.1:8080. The result can be seen in the following:

Components With Tailwind CSS
Unlike other CSS Frameworks like Bootstrap or Materialize CSS, Tailwind doesn’t come with predefined components for buttons, notification bars, cards etc. In the following you’ll learn how to style such components by using the Tailwind CSS utility classes.
How To Style A Button Component
Let’s first style a button:
<button class="rounded bg-blue-500 px-4 py-2 font-bold text-white hover:bg-blue-700">
My Tailwind Button
</button>
The following utility classes are applied:
- bg-blue-500: to use blue as the button’s background color
- hover:bg-blue-700: to change the blue color when hovering over the button
- text-white: to display the button text in white color
- font-bold: to use a bold font
- py-2: to a assign a padding of 0.5rem to the bottom and to the top
- px-4: to assign a padding of 1rem to the left and to the right
- rounded: to style the button with rounded corners
The result should then look like the following:

How To Style A Notification Bar Component
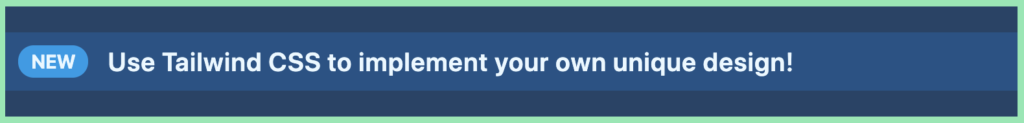
Let’s take a look at another example, the styling of a notification bar component with Tailwind CSS utility classes:
<div class="bg-blue-900 py-4 text-center lg:px-4">
<div
class="flex items-center bg-blue-800 p-2 leading-none text-blue-100 lg:inline-flex lg:rounded-full"
role="alert"
>
<span class="mr-3 flex rounded-full bg-blue-500 px-2 py-1 text-xs font-bold uppercase"
>New</span
>
<span class="mr-2 flex-auto text-left font-semibold"
>Use Tailwind CSS to implement your own unique design!</span
>
</div>
</div>
The notification bar consists of an outer div section that uses utility classes to assign a dark blue background (bg-blue-900), to center text (text-center), and to assign a padding to the top and to the bottom of 1rem (py-4). On larger screens and above in addition a paddding to the left and to the right is specified.
Inside the outer div you can find an inner div element that uses the following Tailwind utility classes:
- p-2: adding a padding of 0.5rem
- bg-blue-800: assigning a blue background color
- items-center: centering flex items along the container’s cross axis
- text-blue-100: displaying text in light blue color
- leading-none: setting the line height of the element to 1
- lg:rounded-full: assigning a border radius of 9999px to the element in case of large screens
- flex: applying flex layout to the container
- lg:inline-flex: on large screens and above an inline flex layout is used
Inside the inner div element you can find two span elements that are used for
- displaying a badge element with the text NEW in front of the notification text
- displaying the notification text
The styling which is applied here is built by using the following utility classes:
- flex: applying flex layout to the container
- rounded-full: assigning a border radius of 9999px to the element
- bg-blue-500: assigning a blue background color
- uppercase: displaying text in uppercase only
- font-bold: displaying text with a bold font (font weight of 700)
- px-2: assigning a padding of 0.5rem to the left and to the right of the container
- py-1: to a assign a padding of 0.25rem to the bottom and to the top
- text-xs: displaying text with a font size of 0.75rem
- mr-3: assigning a margin to the right of 0.75rem
Utility classes that are applied to the second span element which is used to display the notification text:
- font-semibold: displaying the text with a font weight of 600
- mr-2: assigning a margin to the right of 0.5rem
- text-left: setting the text alignment to left
- flex-auto: allowing a flex item to grow and shrink, taking into account its initial size
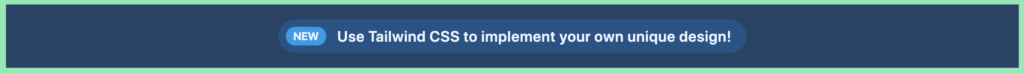
The result you should see in the browser should look like the following on large-size screens:

For smaller screens the result should look like:

How To Style A Card Component
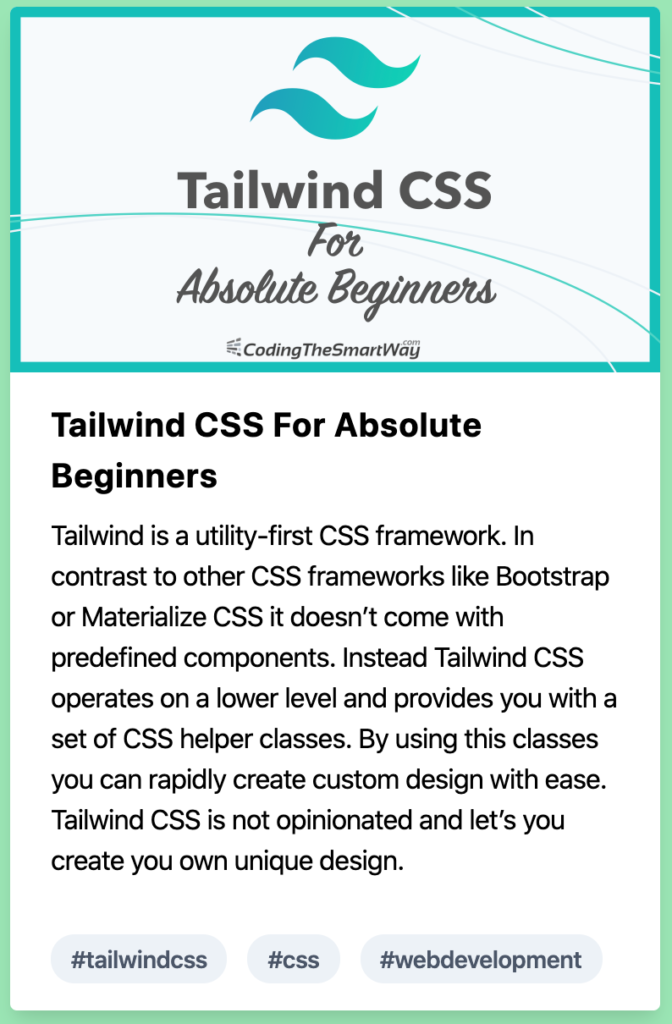
Finally let’s take a look at how to style a card component with Tailwind’s utility classes:
<div class="pt-5">
<div class="max-w-sm overflow-hidden rounded bg-white shadow-lg">
<img src="/img/title.png" alt="Tailwind CSS For Absolute Beginners" class="w-full" />
<div class="px-6 py-4">
<div class="mb-2 text-xl font-bold">Tailwind CSS For Absolute Beginners</div>
<p class="text-grey-700 text-base">
Tailwind is a utility-first CSS framework. In contrast to other CSS frameworks like
Bootstrap or Materialize CSS it doesn’t come with predefined components. Instead Tailwind
CSS operates on a lower level and provides you with a set of CSS helper classes. By using
this classes you can rapidly create custom design with ease. Tailwind CSS is not opinionated
and let’s you create you own unique design.
</p>
</div>
<div class="px-6 py-4">
<span
class="mr-2 inline-block rounded-full bg-gray-200 px-3 py-1 text-sm font-semibold text-gray-700"
>#tailwindcss</span
>
<span
class="mr-2 inline-block rounded-full bg-gray-200 px-3 py-1 text-sm font-semibold text-gray-700"
>#css</span
>
<span
class="mr-2 inline-block rounded-full bg-gray-200 px-3 py-1 text-sm font-semibold text-gray-700"
>#webdevelopment</span
>
</div>
</div>
</div>
Again, we’re using several Tailwind CSS utility classes to style the card component which is consisting of
- an image which is displayed at the top
- a headline text
- a description text
- badges containing hashtags
The result should look like the following:

Extracting Components
Tailwind CSS provides you with a large set of CSS utility classes that helps you to apply styling quickly and implement custom design with ease.
However, if you project grows, you’ll most likely end up in a situation where you are repeating the same set of utility classes over and over again (e.g. for styling multiple buttons). It also becomes increasingly difficult to make sure that a all elements which need the same styling are in sync.
To solve that problem Tailwind lets you extract a CSS component by using the @apply directive in css/styles.css:
@tailwind base;
@tailwind components;
.btn-blue {
@apply rounded bg-blue-500 px-4 py-2 font-bold text-white;
}
.btn-blue:hover {
@apply bg-blue-700;
}
@tailwind utilities;
Here you can see that the CSS class btn-blue is being defined by using the @apply directive. It’s important to place this additional CSS code right after the @tailwind components; statement and before the @tailwind utilities; statement.
Changing the code inside of css/styles.css requires us to perform the build process once again:
$ npm run build
This makes sure that the new CSS class btn-blue will be part of the generated CSS code in build/styles.css and you can use it inside index.html:
<button class="btn-blue">My Tailwind Button</button>
The resulting button should then look like the button we’ve seen before.
Using The Tailwind Configuration File
Another way of pre-defining components is to use the previously create configuration file tailwind.config.js. Here you can write your own component which is defining a new CSS class in the following way:
const plugin = require('tailwindcss/plugin')
module.exports = {
theme: {
extend: {}
},
variants: {},
plugins: [
plugin(function ({ addComponents }) {
const buttons = {
'.btn-red': {
padding: '.5rem 1rem',
borderRadius: '.25rem',
fontWeight: '600',
backgroundColor: '#e3342f',
color: '#fff',
'&:hover': {
backgroundColor: '#cc1f1a'
}
}
}
addComponents(buttons)
})
]
}
After having made changes to this configuration file you need to run the CSS build process again:
$ npm run build
The new CSS class btn-red can now be used within your HTML code:
<button class="btn-red">My Tailwind Button</button>
As a result you should now see a red button:

Conclusion
Tailwind CSS introduces a different way of how a CSS framework works. It provides you with a set of utility classes which can be used to create you unique and custom design with ease.
Tailwind CSS is not opinionated, so you’re completely free in choosing the design of elements and components on your website.